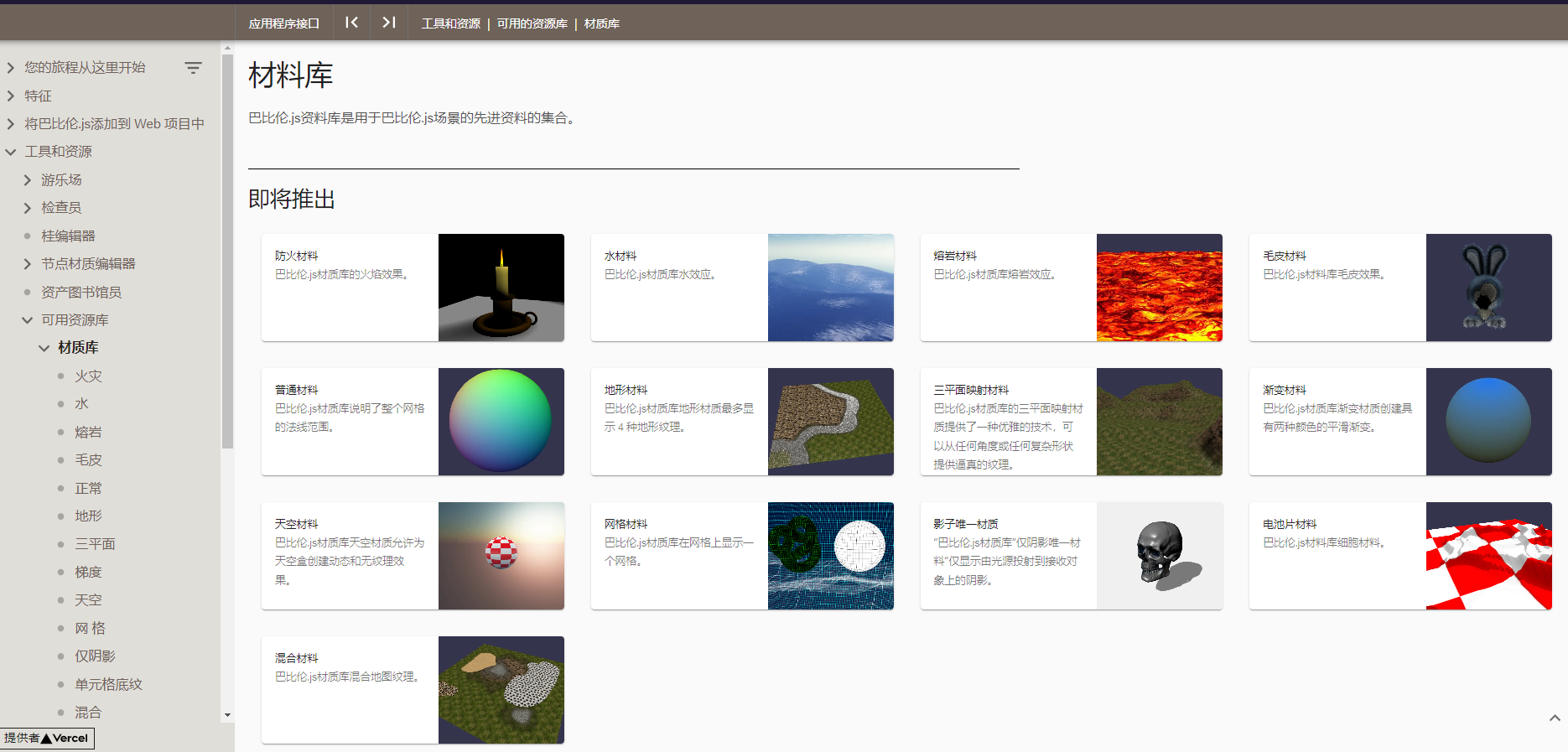
材质与纹理区别: 材质英文翻译为material,纹理为textures。 材质库:https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary 纹理库:https://doc.babylonjs.com/toolsAndResources/assetLibraries/availableTextures 材质material 纹理textures 自带的纹理非常多,有金属、反射、视频、粒子等等多种纹理。
B站上看到有UP主用shader生成网格,但今天发现官方有插件。 官方链接: https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary/gridMat 博主需要的网格也有,我就直接拿来主义了。
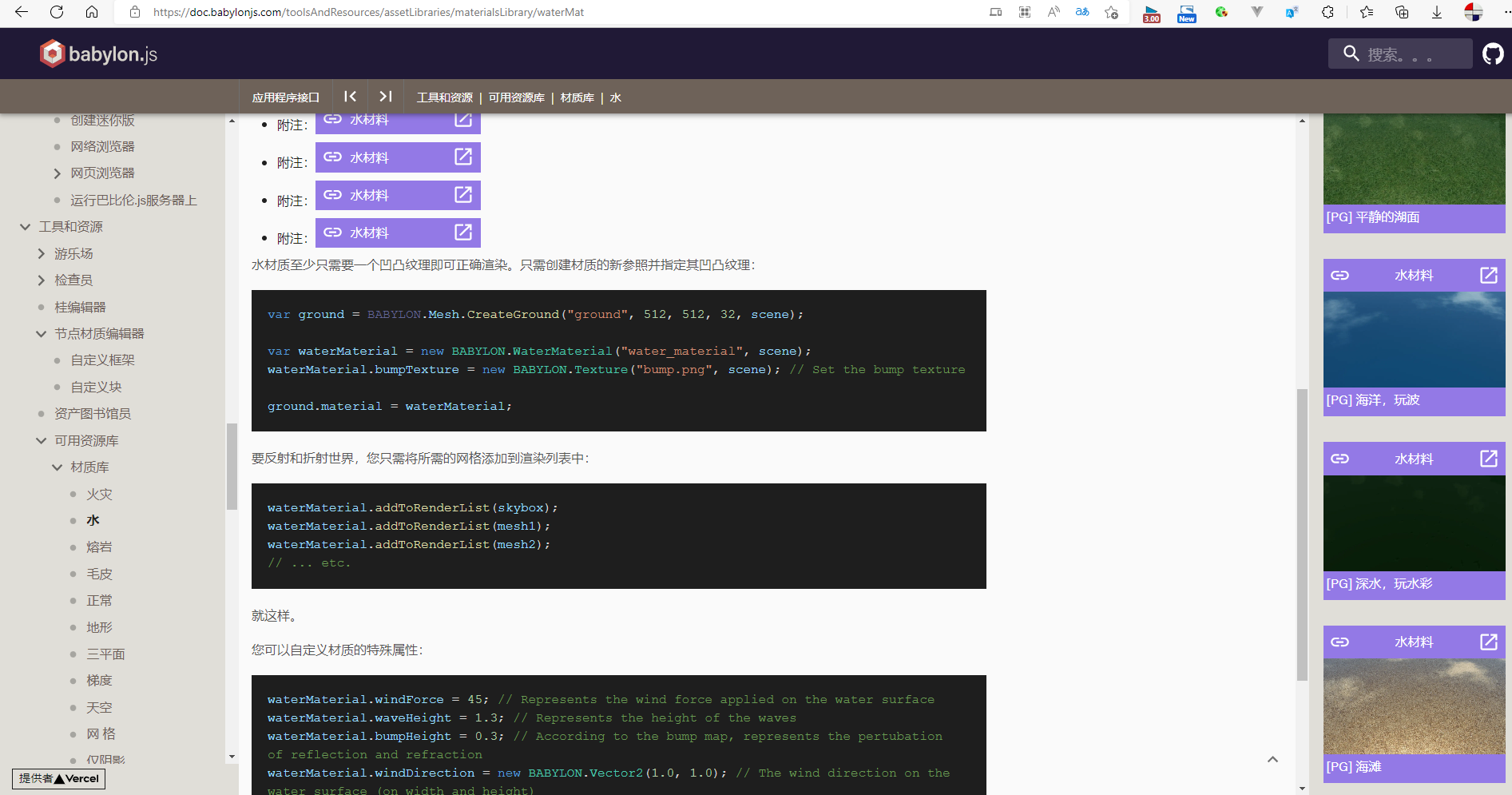
官方链接: https://doc.babylonjs.com/toolsAndResources/assetLibrarian https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary/waterMat https://github.com/BabylonJS/Babylon.js/tree/master/packages/tools/playground/public babylon.js提供了一个大型资源库,其中包含…
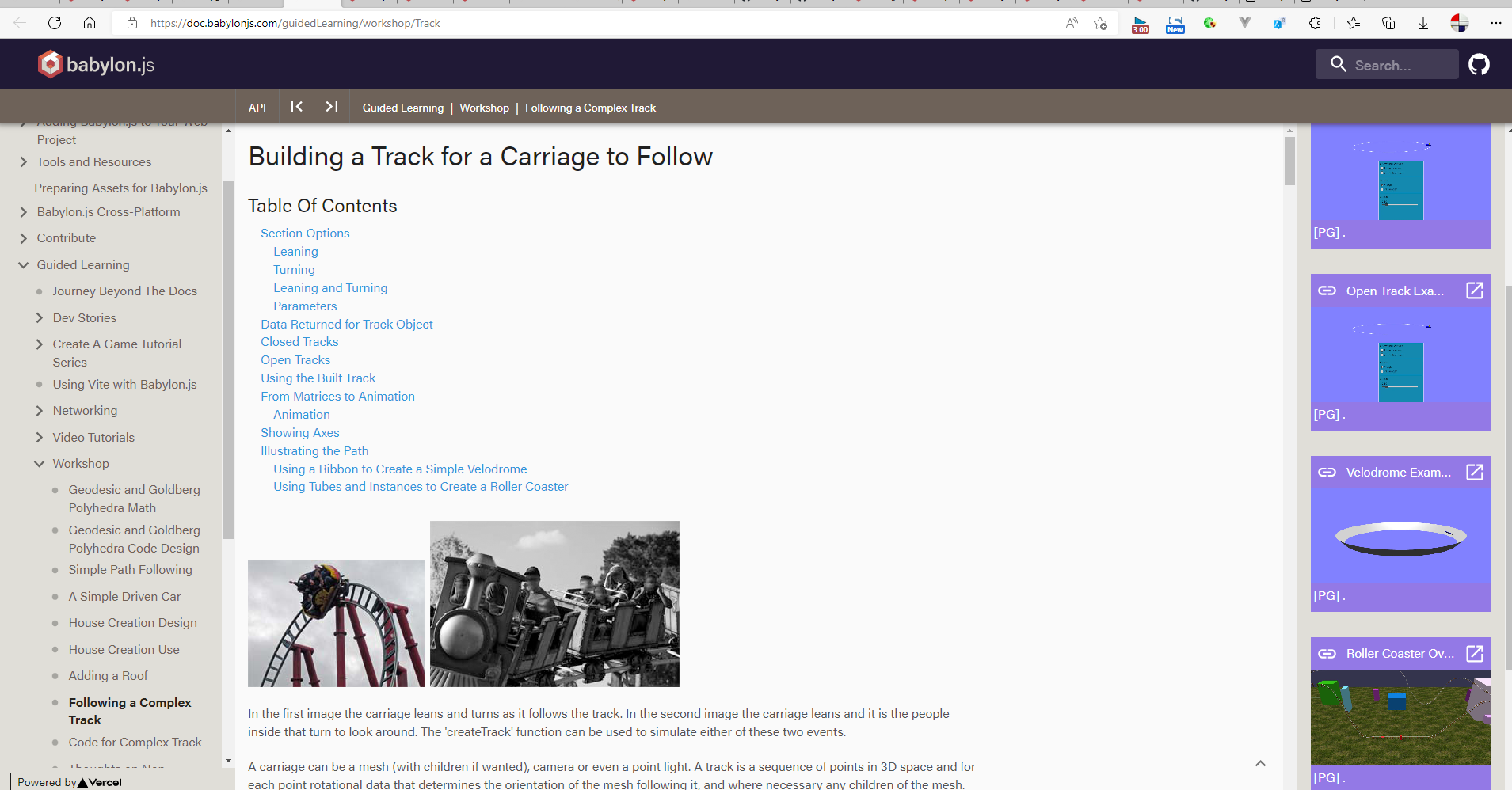
原始链接:https://doc.babylonjs.com/guidedLearning/workshop/Track https://doc.babylonjs.com/guidedLearning/workshop/Track_Code 官方的案例基本实现了该需求,比如说物体跟随路径移动,摄像机跟随路径移动等。
官方:https://doc.babylonjs.com/communityExtensions/Babylon.js+ExternalLibraries/BabylonJS_and_Vue vite:https://doc.babylonjs.com/guidedLearning/usingVite 参考管官方链接学习即可。
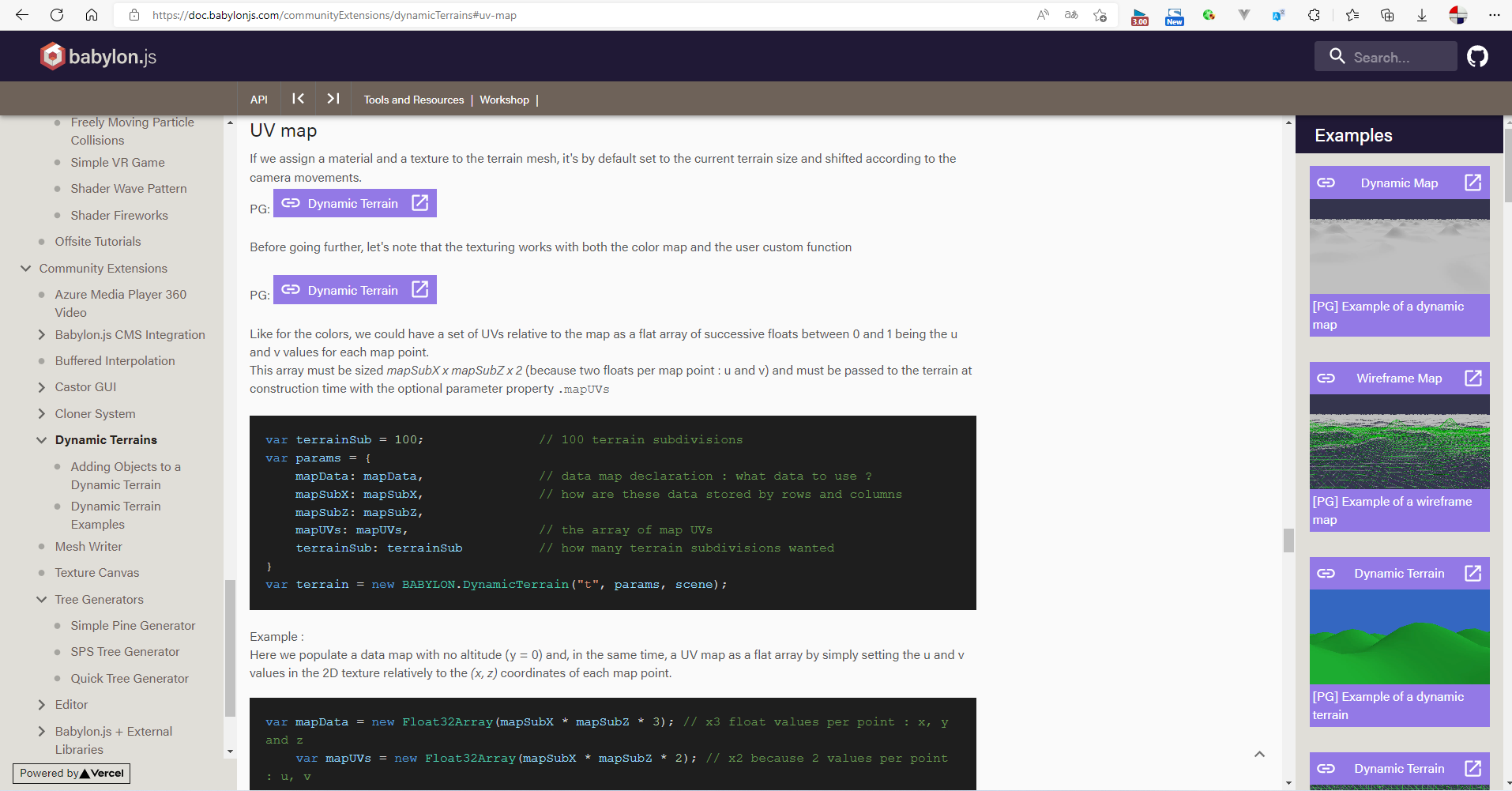
官方链接: https://doc.babylonjs.com/communityExtensions/dynamicTerrains#uv-map https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary/terrainMat https://www.babylonjs-playground.com/#95PXRY 其它: https://blog.csdn.net/qq_30100043/article/details…
服务器断电重启后,Mysql实例始终无法启动,错误信息如下: 按照以上提示,先到http://dev.mysql.com/doc/refman/8.0/en/forcing-innodb-recovery.html修改my.cnf配置成功启动mysql后,备份此表、drop此表、reimport此表后解决。
Clickhouse-常见错误Detaching broken part If it happened after update, it is likely because of backward incompability. You need to resolve this manually
参考链接:https://segmentfault.com/a/1190000042179953https://www.jianshu.com/p/06b79e8db75chttps://kb.altinity.com/altinity-kb-setup-and-maintenance/suspiciously-many-broken-parts/ 如何查询Clickhouse的错误日志 - 登峰造极境 服务器意外断电后,Clichouse一直重试失败,完整错误: 一、处理方法 1.1修改max_suspiciou…
原始链接:https://learn.microsoft.com/en-us/windows-server/remote/remote-desktop-services/clients/change-listening-port 一、手动修改 打开注册表; 定位至:HKEY_LOCAL_MACHINE\System\CurrentControlSet\Control\Terminal Server\WinStations\RDP-Tcp 定位至:PortNumber 点击修改,选择Decimal,并输入新端口号; …