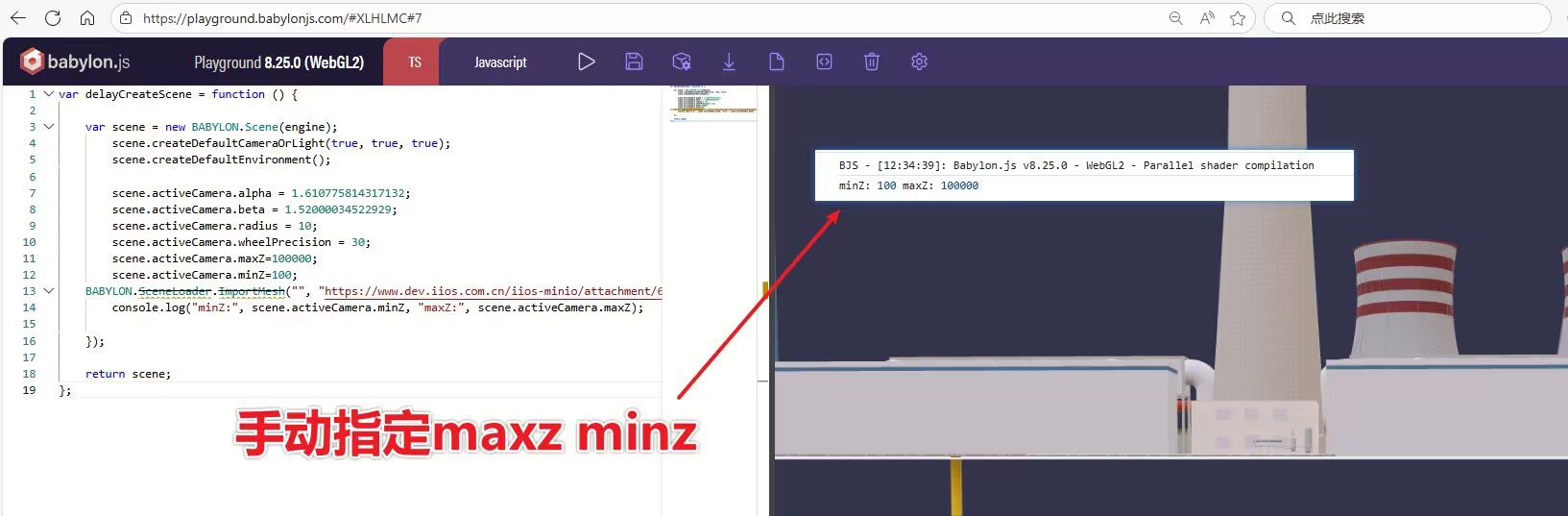
一、问题 babylonjs场景,需要动态加载glb,但是发现glb会出现mesh面闪烁问题。 经过研究后发现:babylonjs 先import glb Mesh再添加灯光、相机,那glb不会闪。反之先创建灯光、相机 后 import glb Mesh ,那么glb就会很闪烁。 经过与大佬们沟通发现,是因为每次创建Camera时,相机会自动计算maxZ/minZ,所以会避免闪烁。但如何先加载glb,再创建mesh时,就会闪烁,因为Camera的计算精度不对。 解决方法: 二、测试记录 三、babylonjs自动计…
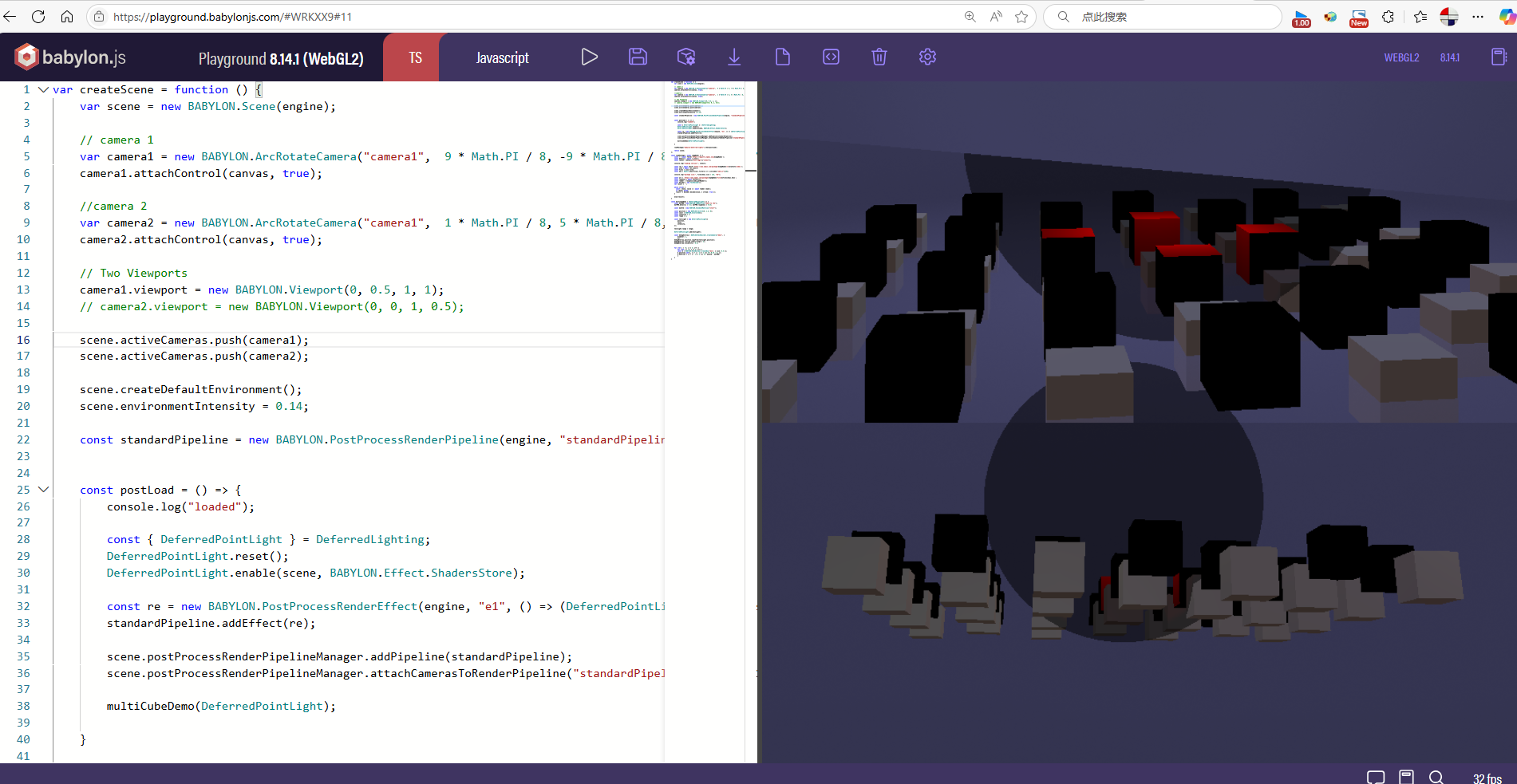
一、需求灵感来源 gamemcu的小车扫光 二、自己实现 指导大佬:傲慢なる木竜王「温馨」 指导思想:Babylon的话可以用材质插件注入多个材质。然后用世界位置做这个效果 材质插件:材质插件可以在已有材质上,增加自定义效果,就能轻松实现全局扫光,且不影响现有物体材质。材质插件 |Babylon.js 文档 https://playground.babylonjs.com/#RNO05A#6
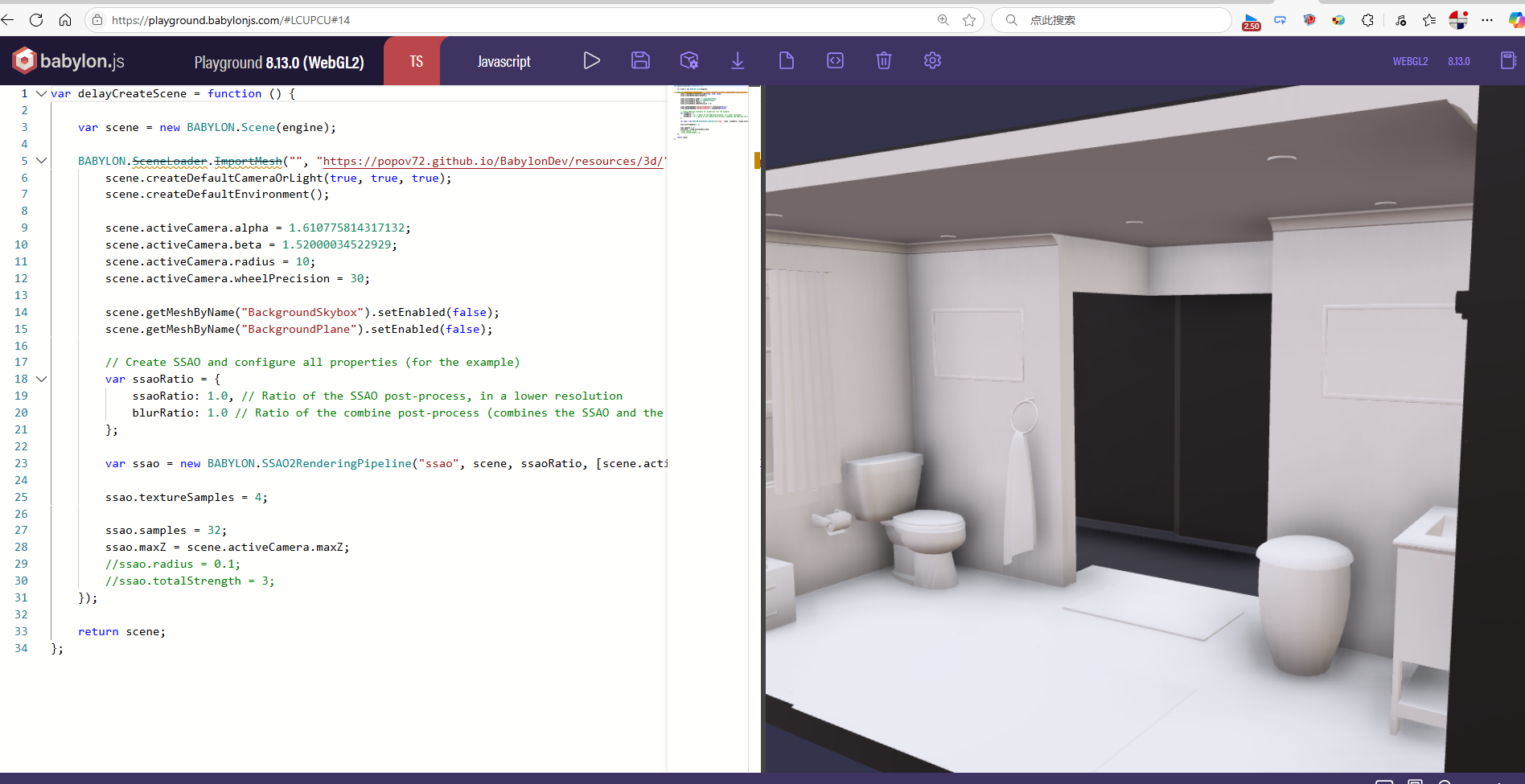
一、文档及介绍 Using the SSAO Rendering Pipeline | Babylon.js Documentation 二、应用案例 2.1 房间案例 https://playground.babylonjs.com/#LCUPCU#14 2.2隔间案例 https://playground.babylonjs.com/?BabylonToolkit#KIEYA6#821
一、常见问题 1、babylonjs的哪个参数,可以调整ArcRotateCamera相机,使其距离相机过近后,不会反转方向 如果你希望避免相机在距离目标过近时反转方向,可以调整 lowerRadiusLimit 参数。这个参数设置了相机与目标之间的最小距离。 2、哪个参数可以修改鼠标中间滚轮滚动后,相机移动的距离 可以通过调整 wheelPrecision 参数来修改鼠标中间滚轮滚动后相机移动的距离。这个参数控制滚轮滚动的灵敏度。 通过增加 wheelPrecision 的值,滚轮滚动时相机的移动距离会变得更小,…
以下部分答案参考自GPT,部分细节不一定准确。但整体比较准确。 一、高斯泼溅和常见三角面模型的区别 3D高斯泼溅(3D Gaussian Splatting, 3DGS)与传统的三角面模型(Mesh Model)是两种不同的三维场景表示和渲染技术,它们在数据结构、渲染方式、适用场景等方面存在显著差异。以下是两者的主要区别: 1. 数据结构与表示方式 2. 渲染方式与性能 3. 视觉质量与细节 4. 适用场景 5. 技术局限性 总结对比表 特性 三角面模型 高斯泼溅 表示形式 硬表…
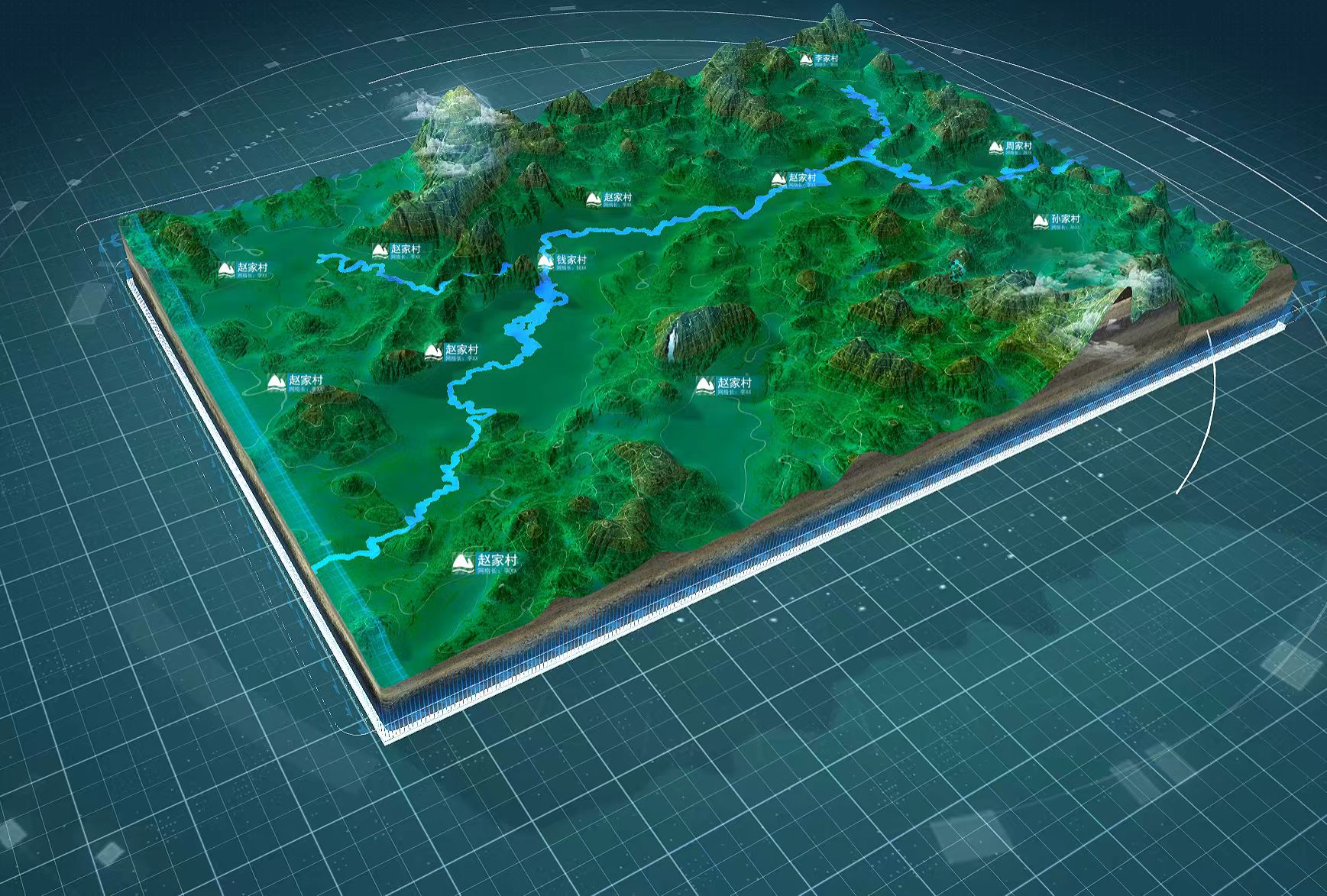
参考资料: zhuanlan.zhihu.com/p/144332091 用Shader写大范围网格会由于精度问题,造成闪烁。shader想要不闪烁需要判断像素和线宽的关系,就很复杂。所以最简单的,还是采用图片纹理采样的方式,解决大场景网格闪烁。 其它挖坑待填 下图源自翠鸟智擎,应该也是用的贴图+纹理采样。 Multi-Platform Compressed Textures | Babylon.js Documentation 一、什么是mipmap
概要 想基于babylonjs+havok做一些生产线仿真的东西,所以研究一下物理引擎。 babylonjs之前支持的是cannon.js/oimo.js/ammo.js纯Javascript物理引擎。 到babylonjs v8.0之后,默认仅支持了havok物理引擎。havok采用WASM插件实现效果,性能比纯JS引擎高20倍。而且Havok引擎是免费的,无需额外付费。 经过研究发现塞尔达旷野之息、黑客帝国等游戏,均通过havok实现。 所以看起来havok应用到该场景,技术上肯定是没有问题的,如果有问题,那肯…
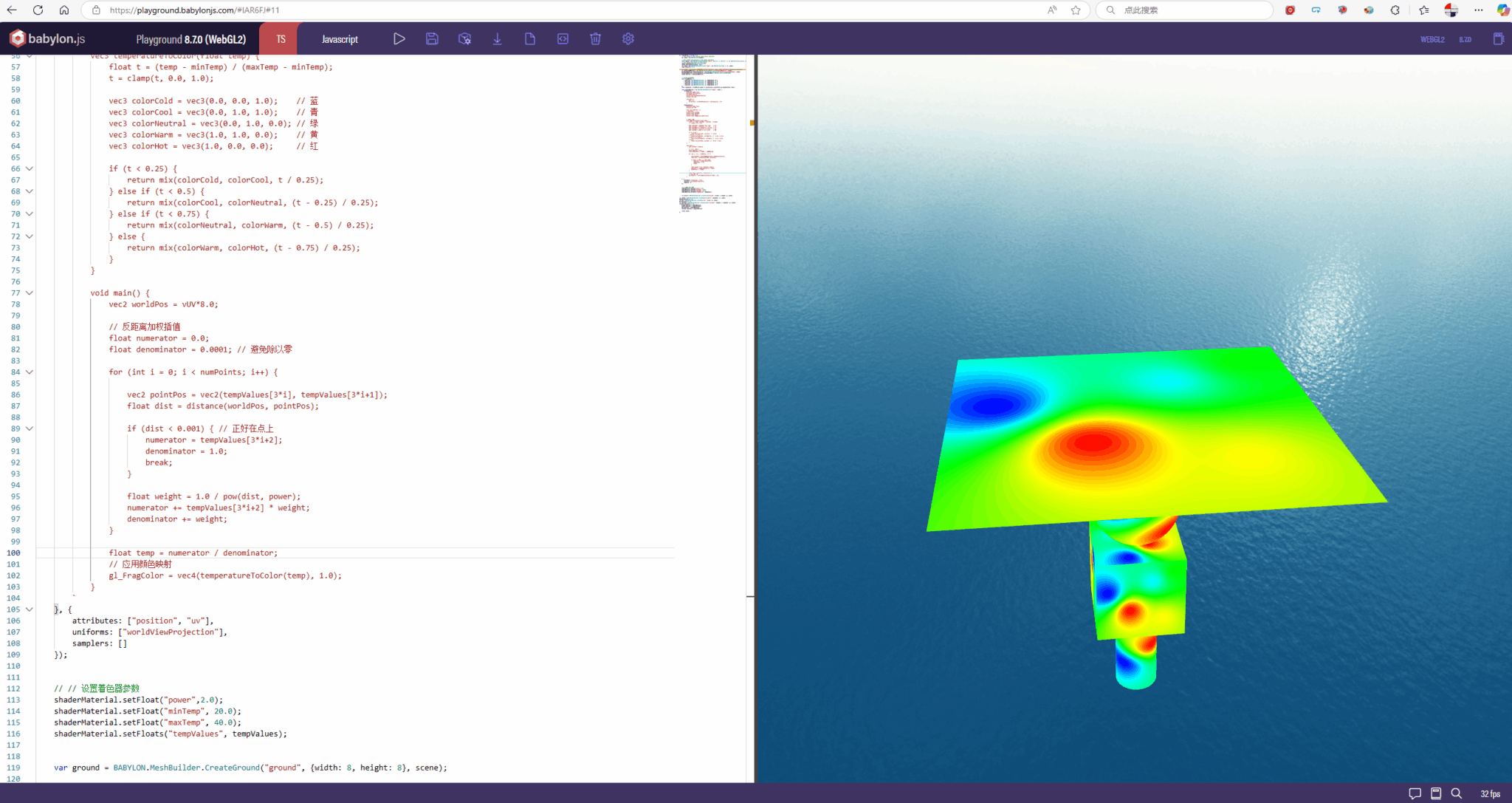
一、素材 二、参考资料 https://www.patrick-wied.at/static/heatmapjs 三、技术实现 https://playground.babylonjs.com/#IAR6FJ#11 https://playground.babylonjs.com/#IAR6FJ#12