参考文档: 1.https://forum.babylonjs.com/t/light-material-limit/17391/6 2.https://forum.babylonjs.com/t/when-i-use-mat-maxsimultaneouslights-20-windows-system-will-appear-error-mac-system-is-normal/25522 Babylon.js添加SpotLight点光源,添加后发现始终仅有前4个Light会亮,剩余的光不会亮。 查询官方手册后…
已知babylon.js实现天空盒的方法有两种: Skybox:https://doc.babylonjs.com/features/featuresDeepDive/environment/skybox Skymaterial:https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary/skyMat HDR Environment:https://doc.babylonjs.com/features/featuresDee…
https://github.com/BabylonJS/Babylon.js/blob/master/contributing.md https://doc.babylonjs.com/contribute/toBabylon/approvedNamingConventions https://doc.babylonjs.com/contribute https://doc.babylonjs.com/contribute/toBabylon/matForMatLibrary Babylon.js的Contrib…
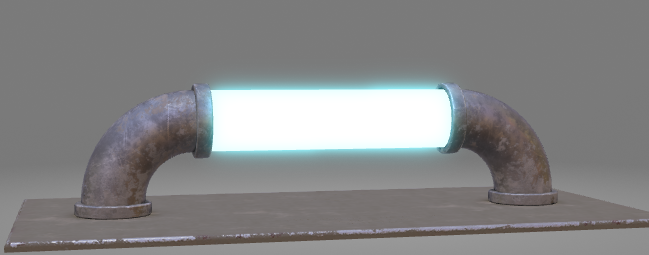
辉光Glow效果非常不错,连接见下: https://doc.babylonjs.com/features/featuresDeepDive/mesh/glowLayer https://playground.babylonjs.com/#7QCYPB https://playground.babylonjs.com/#LRFB2D#30
https://www.adobe.com/cn/products/substance3d-painter.html 给3D模型,绘制纹理和材质。
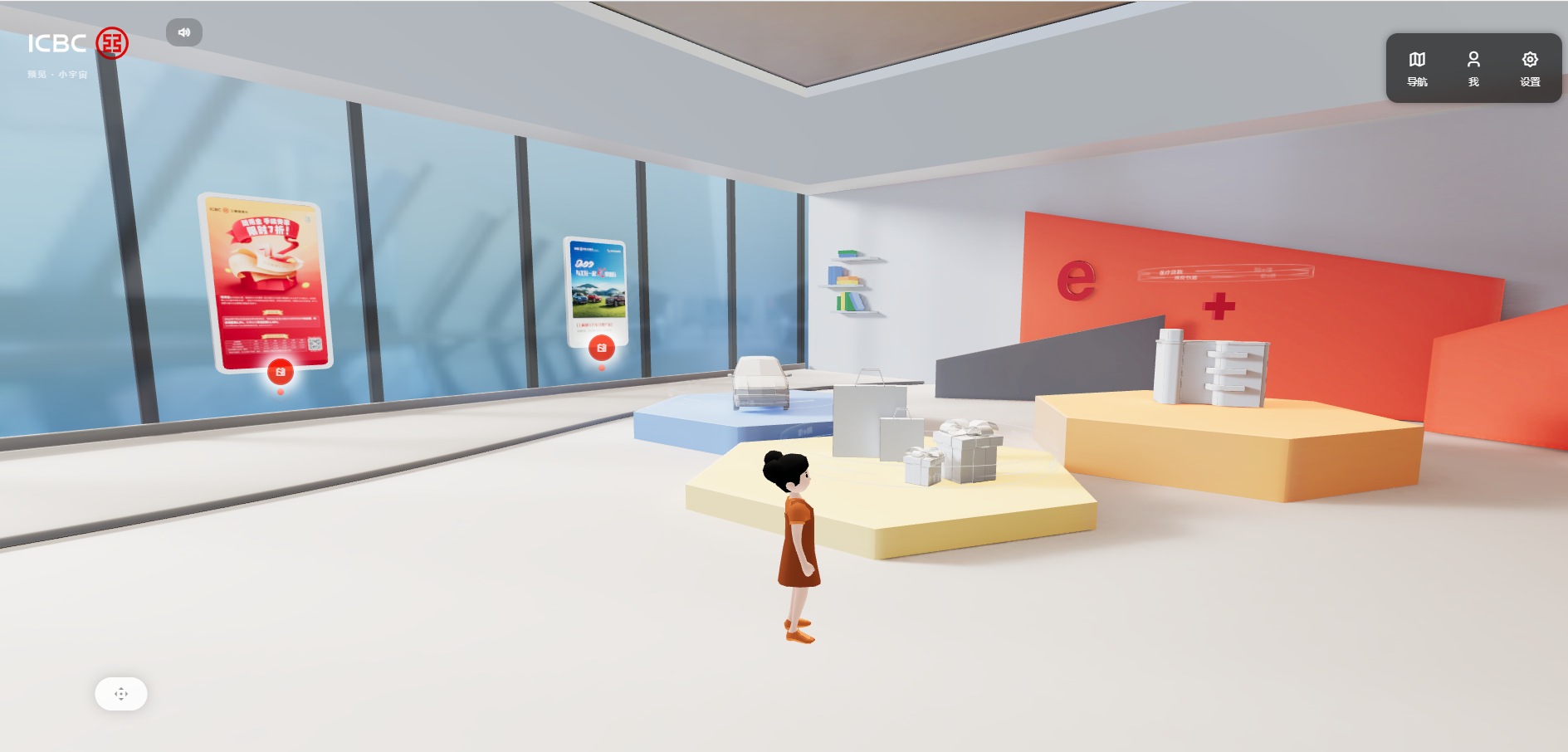
链接:http://localwar.xidayun.com/ 作者:蔬菜土豆泥 游戏还是很有意思,作为babylon.js的初学者,肯定还是要学习一下。 一、游戏所用开源技术 二、游戏截图
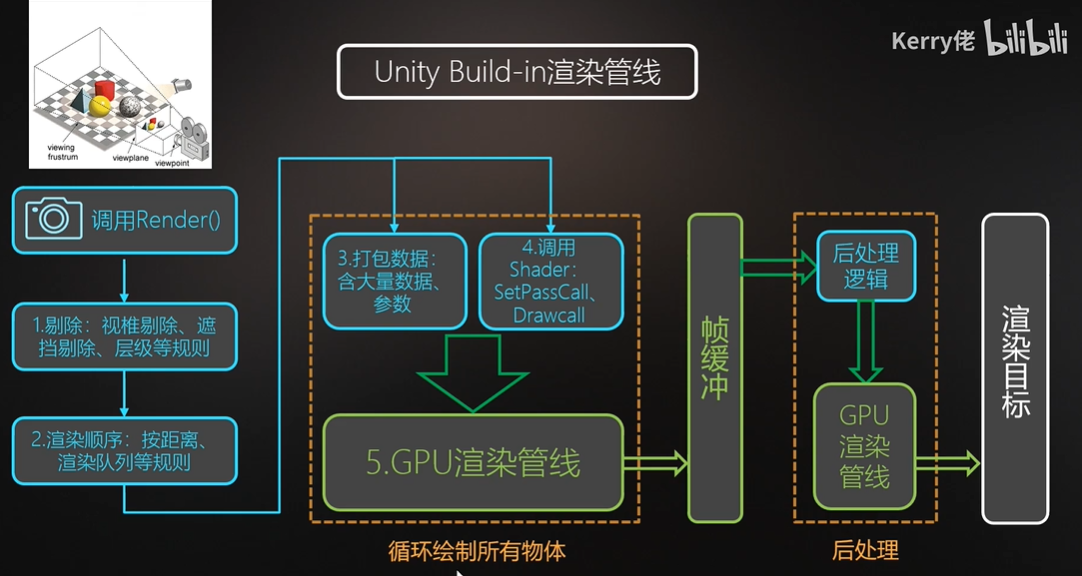
源链接:https://zhuanlan.zhihu.com/p/137780634 知乎:HkingAuditore 参考:https://www.bilibili.com/video/BV1Q54y1G7v3/ 渲染管线是将完成渲染操作的一系列流水线或者工序,即将模型渲染为3D场景的过程。 CPU与GPU的区别 GPU的架构与CPU有极大的不同,这主要归因于两者不同的使用场合。试想一下,GPU面对3D游戏中成千上万的三角面,如果仅仅是逐一单个处理计算,损失的效率是极其惊人的。 这可以类比汽车工业的发展,在191…
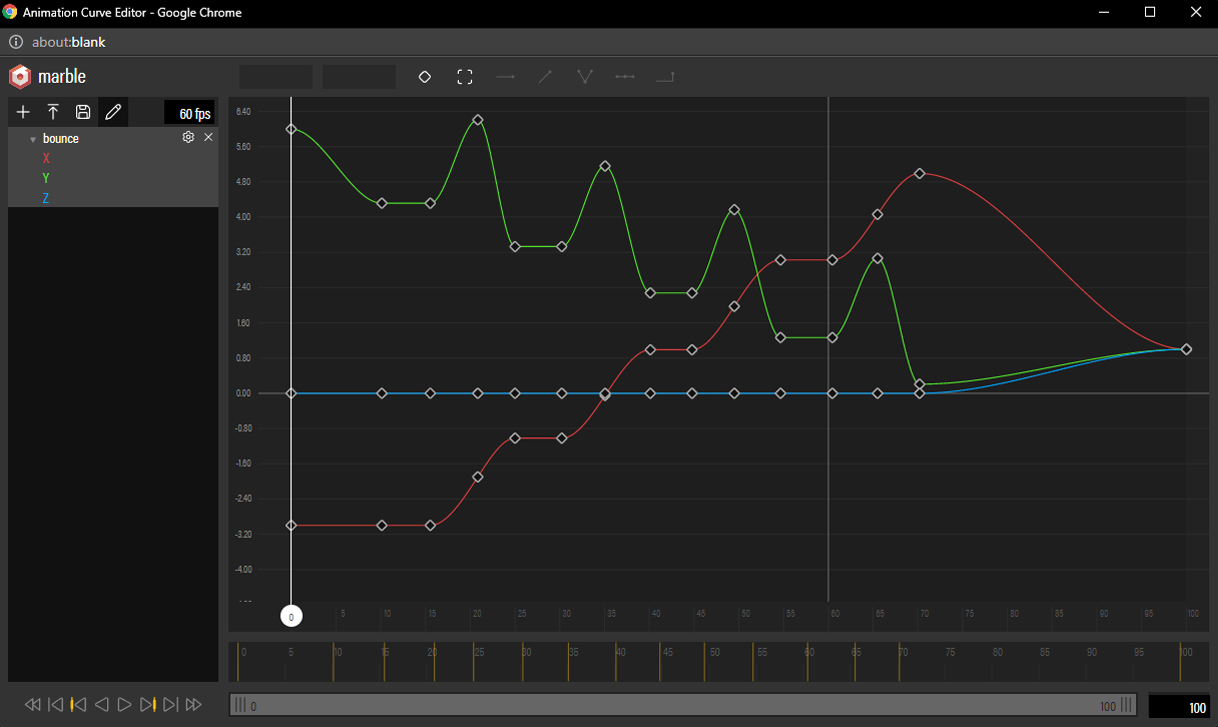
官方资料:https://doc.babylonjs.com/toolsAndResources/inspector Inspector是babylon.js一个非常强大的工具,提供一下功能: 属性查看 Scene查看与管理; Windows属性管理; Scene属性管理; Camera属相管理; Material和Texture管理; Mesh管理; Animation动画管理; Render Pipeline渲染管道管理; 在线编辑 动画编辑; 颗粒编辑; 粒子编辑; 纹理编辑; 骨骼查看; 性能查看; 远程d…
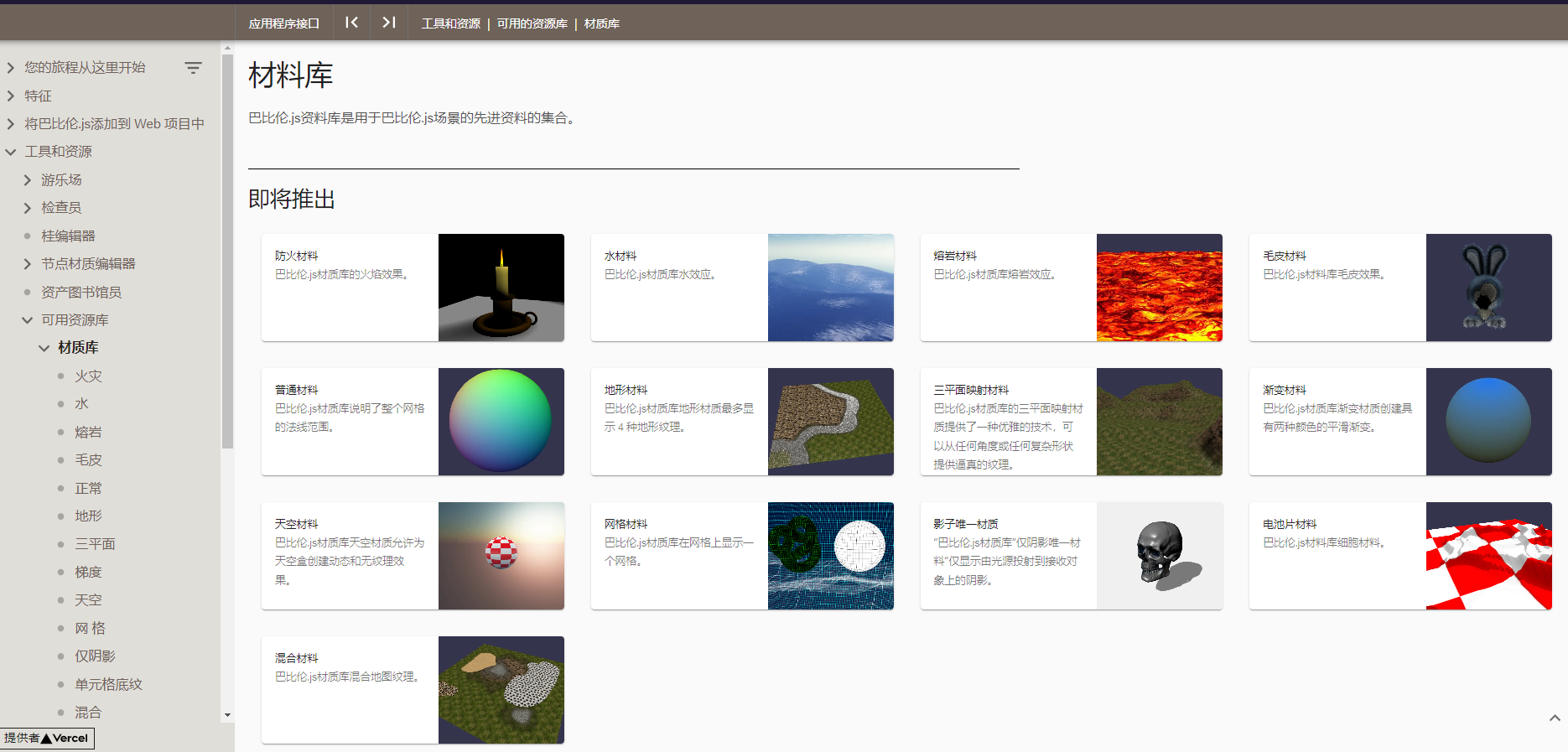
材质与纹理区别: 材质英文翻译为material,纹理为textures。 材质库:https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary 纹理库:https://doc.babylonjs.com/toolsAndResources/assetLibraries/availableTextures 材质material 纹理textures 自带的纹理非常多,有金属、反射、视频、粒子等等多种纹理。
B站上看到有UP主用shader生成网格,但今天发现官方有插件。 官方链接: https://doc.babylonjs.com/toolsAndResources/assetLibraries/materialsLibrary/gridMat 博主需要的网格也有,我就直接拿来主义了。