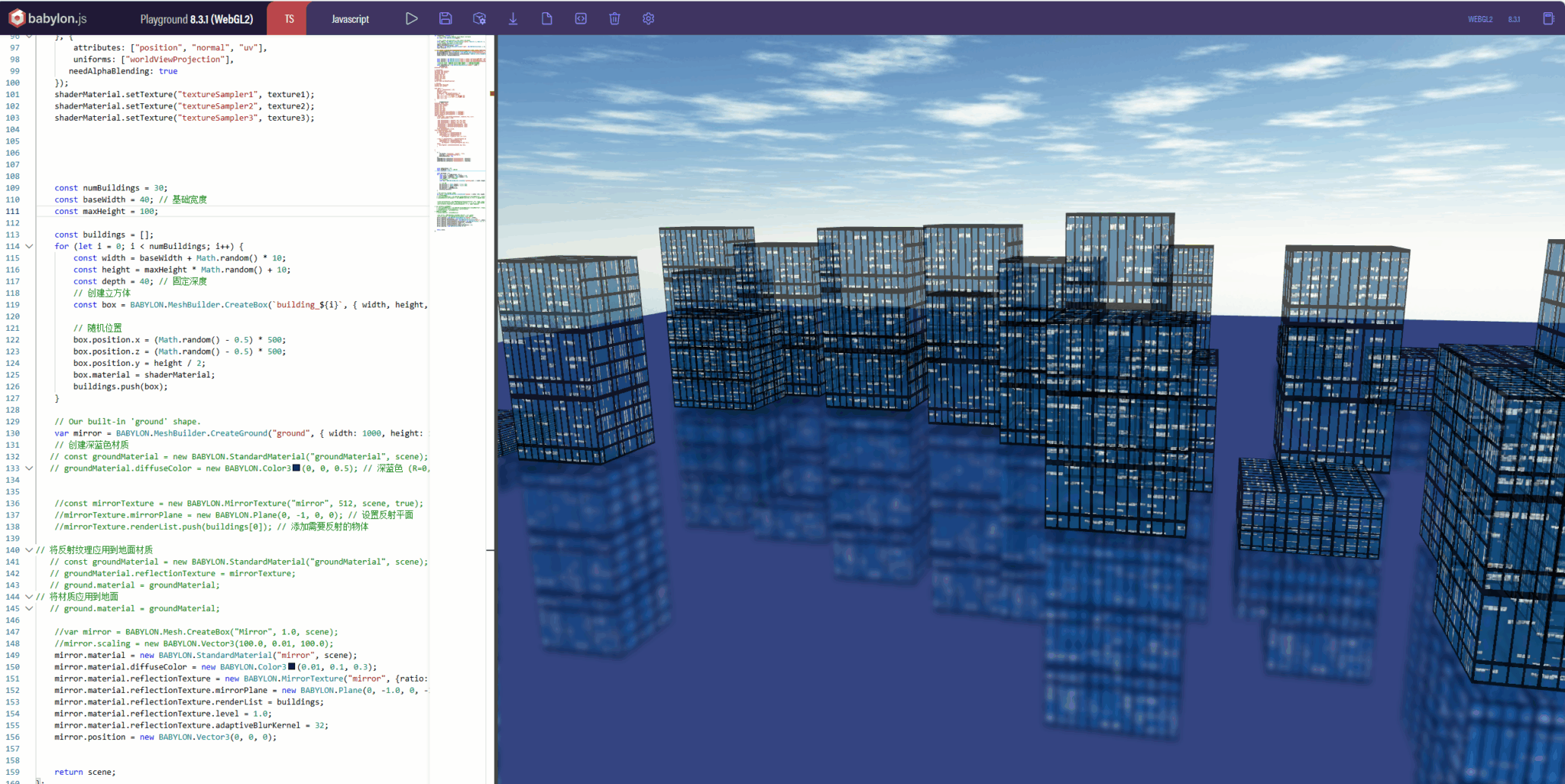
指导大佬:傲慢なる木竜王「温馨」 一、应用场景 视频孪生场景,例如下图: 二、实现机理 三、实现代码 https://playground.babylonjs.com/#FYMCXF#2
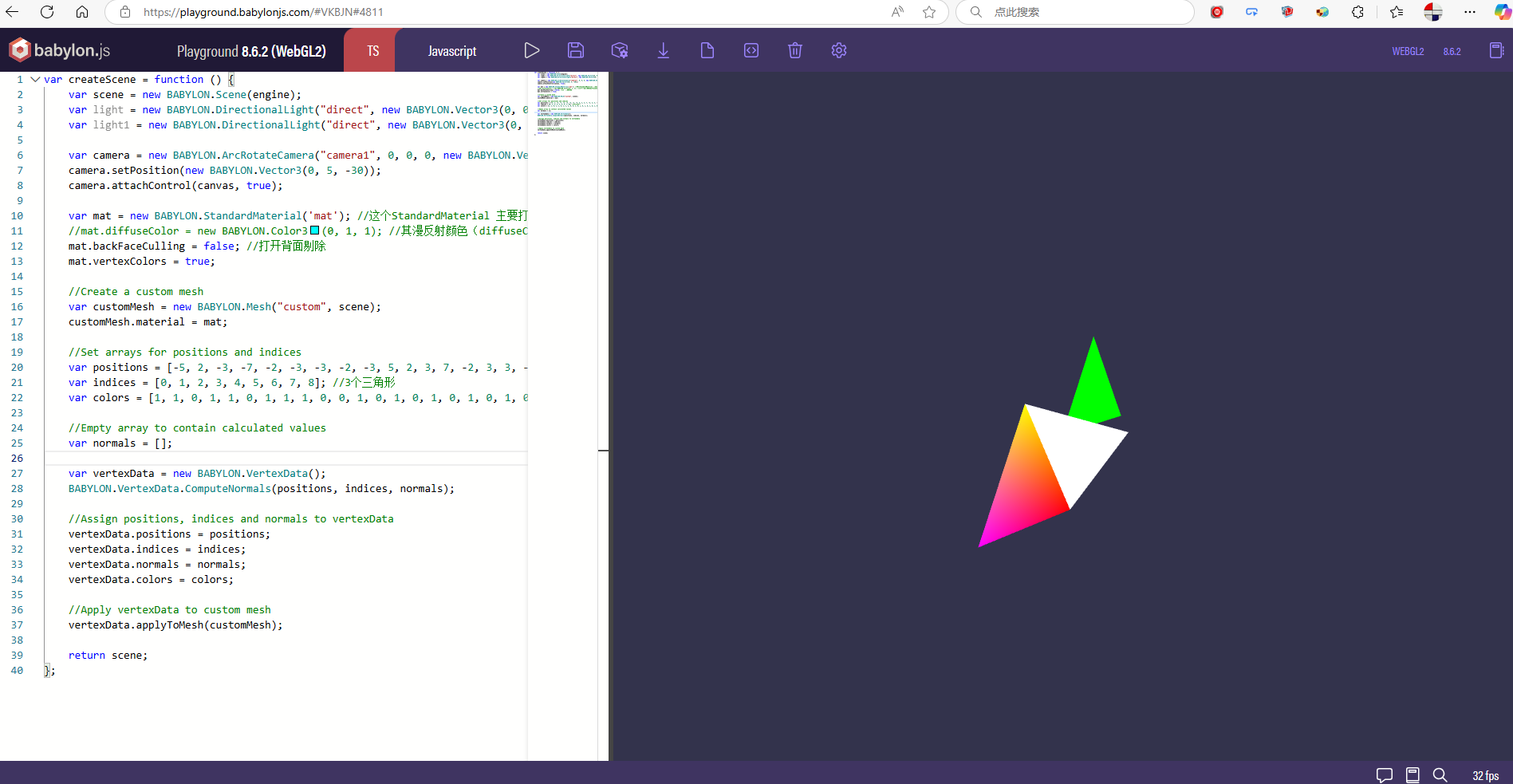
一、应用场景 如果想实现不给Mesh上材质,且还想让Mesh有颜色,那么可以考虑使用顶点着色方案。通常应用与一下场景: 知识点:在WebGL中,顶点法线是一个重要的属性,它用于光照计算。通过插值顶点法线,可以实现平滑着色(如Phong或Blinn-Phong着色),使得物体表面看起来更加逼真和平滑。 1. 顶点法线的作用 顶点法线(Vertex Normal)的主要用途是计算光照。在Phong光照模型等 shading 过程中,法线决定了光线与表面如何交互(如漫反射、镜面反射的计算)。若没有法线数据,着色器无法…
一、加载思路 方式一: 使用工具将rvt转成glb格式,并且支持通过glb的metadata访问建筑的参数数据。 方式二: 使用工具将rvt转成ifc格式,再使用babylonjs加载ifc文件显示; ThatOpen/engine_web-ifc: Reading and writing IFC files with Javascript, at native speeds. anders-lundgren/web-ifc-babylon: Demo at https://anders-lundgren.gith…
一、官方教程 https://doc.babylonjs.com/features/featuresDeepDive/scene/optimize_your_scene 使用 TransformNode 而不是 AbstractMesh 或空网格减少着色器开销减少世界矩阵计算冻结活动网格未更新边界信息指针移动时未选取场景减少绘制调用减少对 gl.clear() 的调用使用深度预通道使用未编制索引的网格关闭/打开 AdaptToDeviceRatio阻塞脏机构使用 Animation Ratio处理丢失的 WebGL…
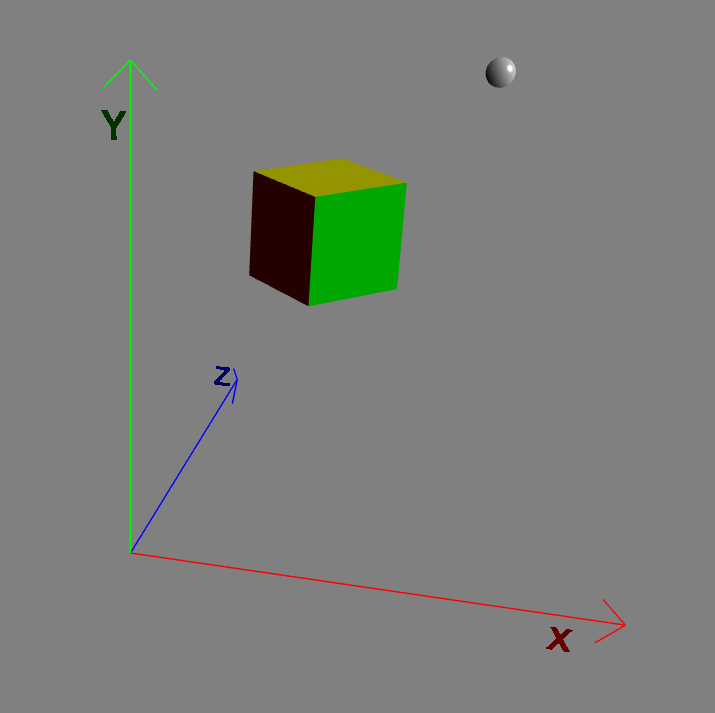
一、场景 想通过gl_VertexID,来实现一个立方体Mesh,给不同面贴不同的材质,且方向放正。所以做了验证。 代码:https://playground.babylonjs.com/#XP2WCV#19 二、验证结果 验证不同gl_VertexID的区域 gl_VertexID=1或2或3时,显示的区域如下图。和预期的完全不一致,经过调研可知不同的人画的Box的gl_VertexID顺序完全不一致,所以不建议用gl_VertexID来区别面。 验证Box的各个面的gl_VertexID范围 经过验证,不同面的…
未经过博主验证。 Babylon.js中的子模型法通常指通过网格分解(Mesh Decomposition)技术将复杂模型拆分为多个子模型(子网格),以便对每个部分进行独立控制或特效处理。这种方法在实现爆炸效果、物理模拟或动态变形等场景中尤为常见。
参考链接: 10. 颜色贴图map(顶点UV坐标) | Three.js中文网 6.Three.js贴图与uv映射(uv坐标)理解和实践_three.js uv贴图-CSDN博客 测试代码: https://playground.babylonjs.com/#XP2WCV#30 一、基础知识 图片UV坐标映射 UV映射是一种将二维纹理映射到三维模型表面的技术。在这个过程中,3D模型上的每个顶点都会被赋予一个二维坐标(U, V)。U和V分别表示纹理坐标的水平和垂直方向。这些坐标用于将纹理图像上的像素与模型表面上的点进…
一、参考链接 ground_splatting | Babylon.js Playground PBRCustomMaterial | Babylon.js Playground Babylon.js Playground 二、实践 实践一
在 Babylon.js 中,renderingGroupId 的范围通常是从 0 到 255。这允许你对场景中的物体进行分组,以控制它们的渲染顺序。较低的 renderingGroupId 会先被渲染。你可以根据需要在这个范围内设置不同的值,以实现复杂的渲染顺序控制。