一、原作者 公众号:故障诊断与Python学习 源链接:故障诊断学习资料,不断更新...(含学习路线、公开数据集、开源代码等) 编辑:李正平 校核:张勇、王畅、陈凯歌、赵栓栓、董浩杰、曹希铭 二、正文 随着工业大数据越来越火,智能制造也掀起了一番高潮,设备故障诊断与健康维护也成为了新兴研究方向。本公众号对这方面资料进行了整理,希望帮助到像本人一样刚入门的故障诊断初学者用更少的时间步入正轨。希望大家能够提高自我学习能力,同时也希望一起互相学习交流拓宽眼界。 积少成多,众人拾柴火焰高,若您有任何建议、反馈或者学习资料与…
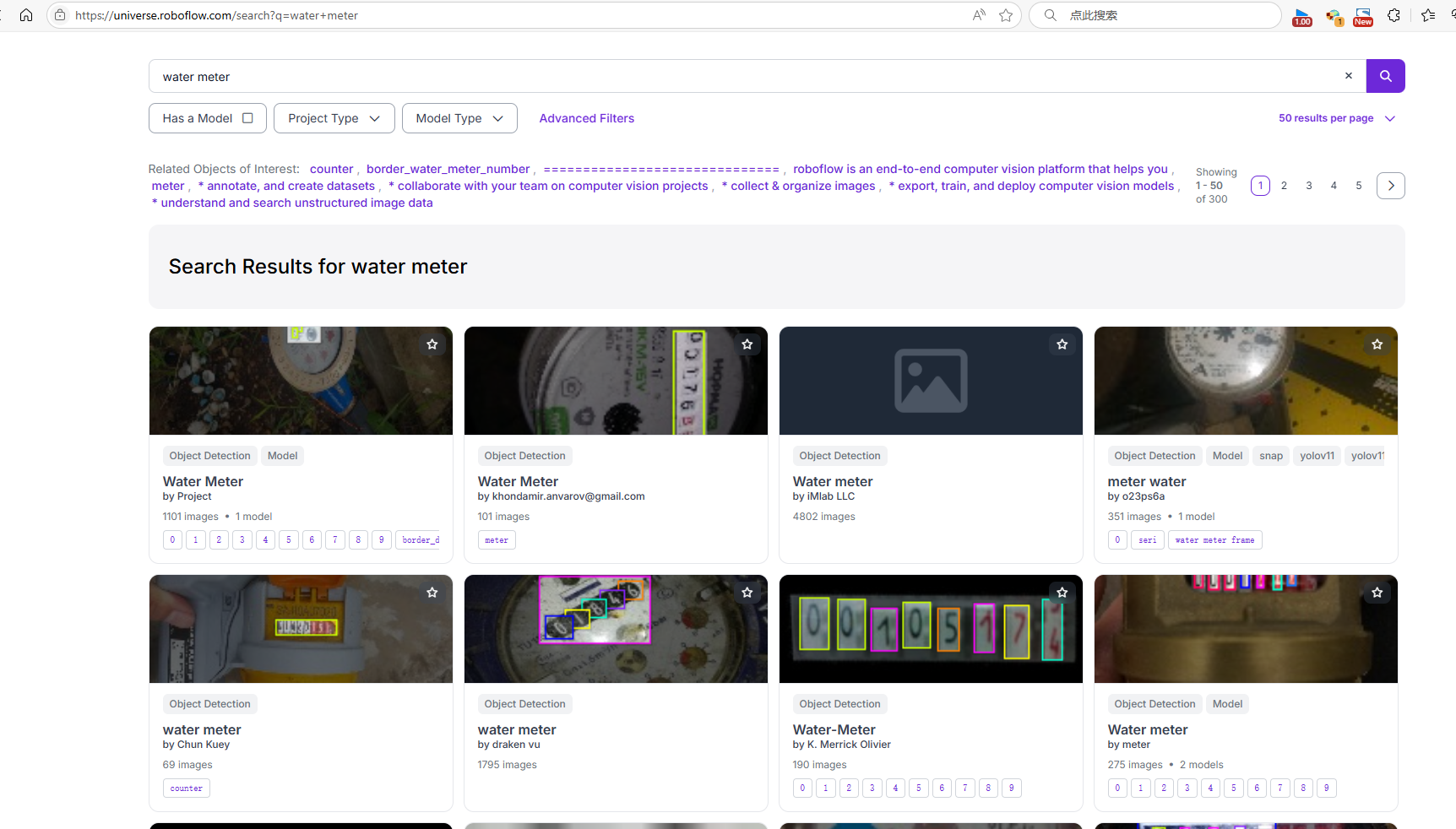
一、roboflow 地址1:https://universe.roboflow.com/search?q=water+meter 地址2:meter Object Detection Dataset by feifans workspace
XFC - eXtreme 快速控制技术 |倍福全球 需求场景 想基于EtherCAT技术,实现高于10K/S的采样速率,采集音频、振动、无线电等高频信号。 但是EtherCAT同步采集技术采集速率一般仅1~2ms一次,所以需要通过XFC Oversampling超采样技术,在从站高速采样后缓存至PDO中,然后是总线周期内一次返回。 实现技术 借助 XFC (eXtreme Fast Control) 技术,无论 EtherCAT 循环时间如何,都可以最大限度地提高 采样率。 在 EtherCAT 网络中,测量数据…
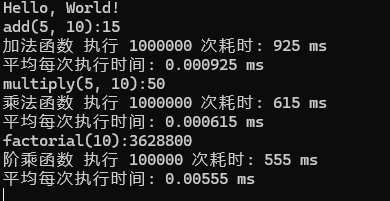
场景 想找一个支持windows/linux/armlinux的脚本引擎。 Jint总结 博主认为基本满足跨平台嵌入式运行场景; Jint功能测试代码 性能测试代码 Windows执行结果: Linux-Armx64 800MHZ 嵌入式设备执行结果: Jint安全使用注意事项 Jint 是一个 .NET 的 JavaScript 解释器,在使用时需要注意以下安全性问题: 1. 脚本执行限制 2. 沙箱环境隔离 3. 输入验证 4. 权限控制 5. 错误处理 6. 其他注意事项
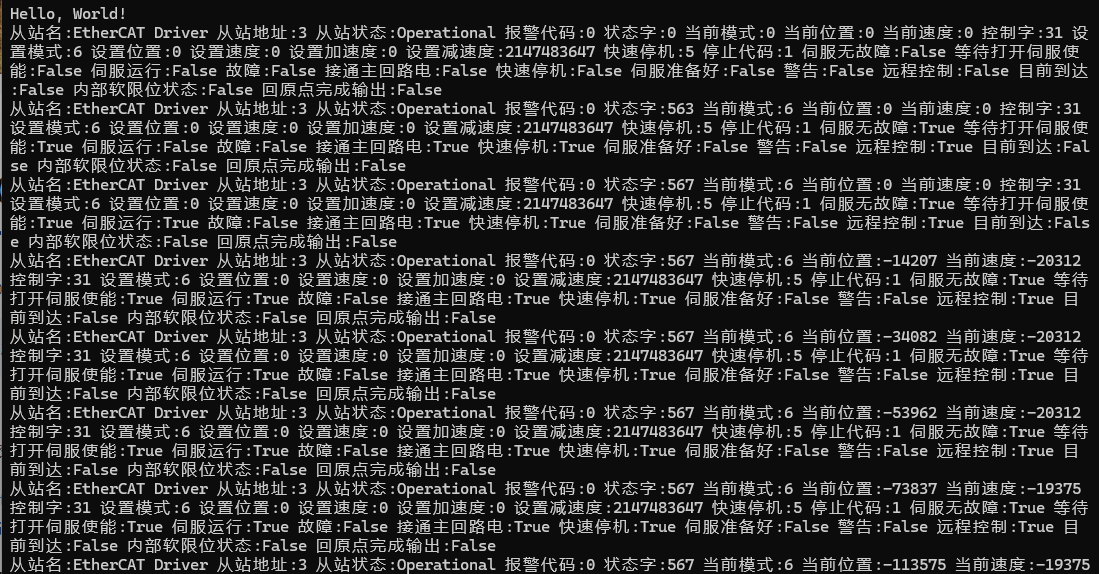
前期资料:C#通过SOEM+Leal.Core.Net.EtherCAT开发EtherCAT主站 - 阅山 博主代码: ethercatdemo\ethercatdemo\Program.cs: ethercatdemo\ethercatdemo\EtherCAT.cs 二、测试结果 电机正常运行,且输出日志:
博主仅仅是记录一下,避免遗忘。 一、编码器 博主使用了欧姆龙的单端A/B/Z三相增量式编码器: 施耐德PLC配置见下: 编码器的块的配置效果: 二、步进电机驱动器 PTO块配置见下: PTO块使用见下: 三、PID PID块定义: PID块的代码: PID块的引用: 附件 源程序 https://www.claves.cn/wp-content/uploads/2025/07/swing.zip
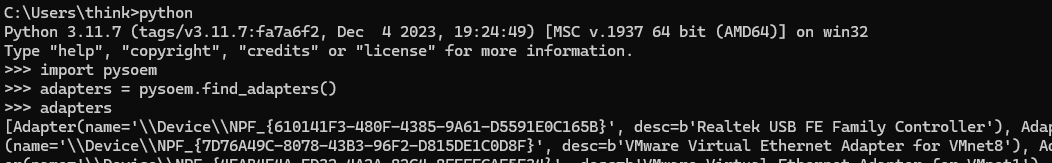
一、参考链接 https://pysoem.readthedocs.io 二、初步使用 博主环境 系统:Windows 11 23H2 Python: Python 3.11.7 pysoem安装 npcap下载安装 https://npcap.com 博主安装的版本:npcap-1.82.exe 查询windows上的适配器 初次连接 VS Code直接调试结果: 找到了3个从站。 提醒 博主放弃pysoem,直接使用了C#: C#通过Leal.Core.Net.EtherCAT测试新力川CL3-D57H步进驱动…