参考资料: 奇安信攻防社区-安全开发原则与编码规范
经过博主测试后,博主选择了Home Assistant+API的方案。 一、需求概要 RT。博主百度了一下,发现大概有3种路径: 二、Home Assistant方案 REST API | Home Assistant Developer Docs 2.1 获取状态接口 GET /api/states/<entity_id> 2.2 控制下发接口 POST /api/services/<domain>/<service> 基本格式: domain的分类: 在 Home Assis…
问题概览 使用jessibuca开源版通过ZLMediaKit播放海康rtsp流时,能感受到有6秒延迟,因此探究一下。 经过测试: 总结 所以延时敏感的情况下一般不开启B帧,这种情况下编码延时应该是毫秒级别,不是很大。 问题探究 官方文档定义 zlmediakit 修改config.ini配置文件,将[rtsp]的lowLatency=1,启用低延时模式 jessibuca
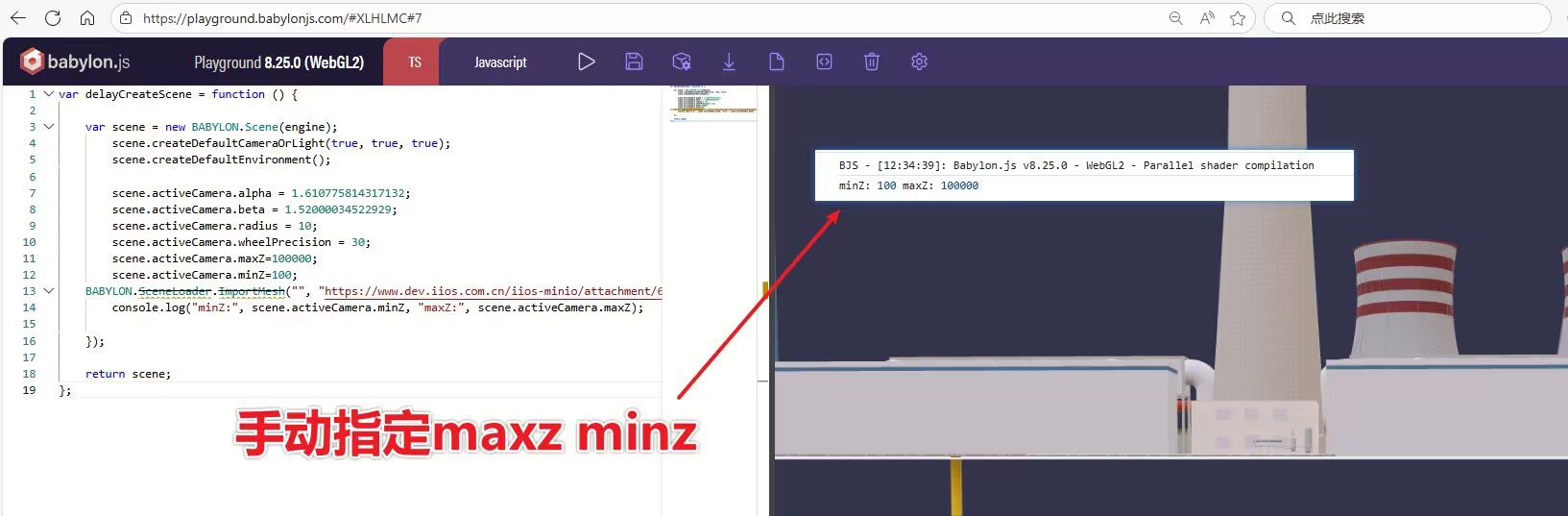
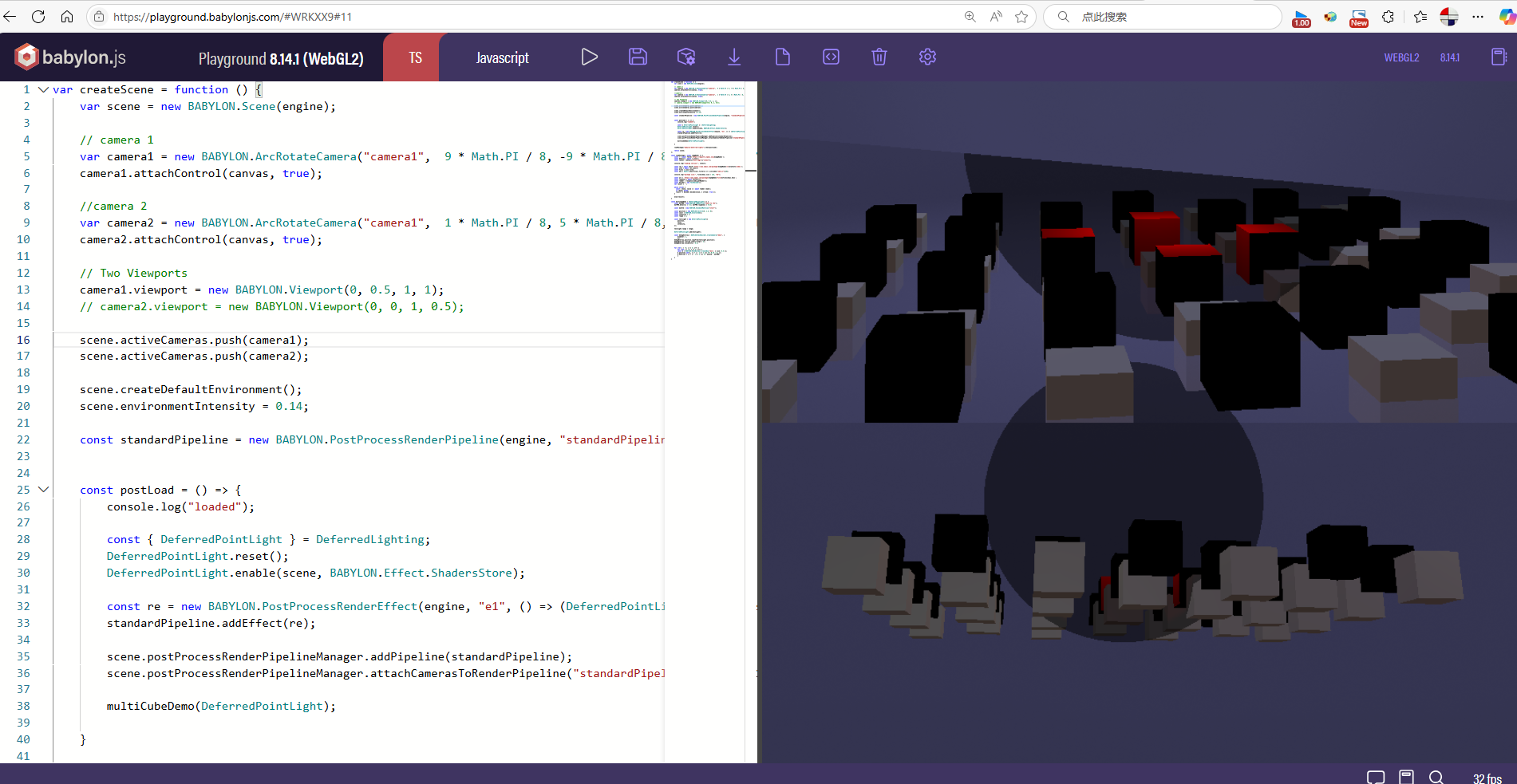
一、问题 babylonjs场景,需要动态加载glb,但是发现glb会出现mesh面闪烁问题。 经过研究后发现:babylonjs 先import glb Mesh再添加灯光、相机,那glb不会闪。反之先创建灯光、相机 后 import glb Mesh ,那么glb就会很闪烁。 经过与大佬们沟通发现,是因为每次创建Camera时,相机会自动计算maxZ/minZ,所以会避免闪烁。但如何先加载glb,再创建mesh时,就会闪烁,因为Camera的计算精度不对。 解决方法: 二、测试记录 三、babylonjs自动计…
一、需求灵感来源 gamemcu的小车扫光 二、自己实现 指导大佬:傲慢なる木竜王「温馨」 指导思想:Babylon的话可以用材质插件注入多个材质。然后用世界位置做这个效果 材质插件:材质插件可以在已有材质上,增加自定义效果,就能轻松实现全局扫光,且不影响现有物体材质。材质插件 |Babylon.js 文档 https://playground.babylonjs.com/#RNO05A#6
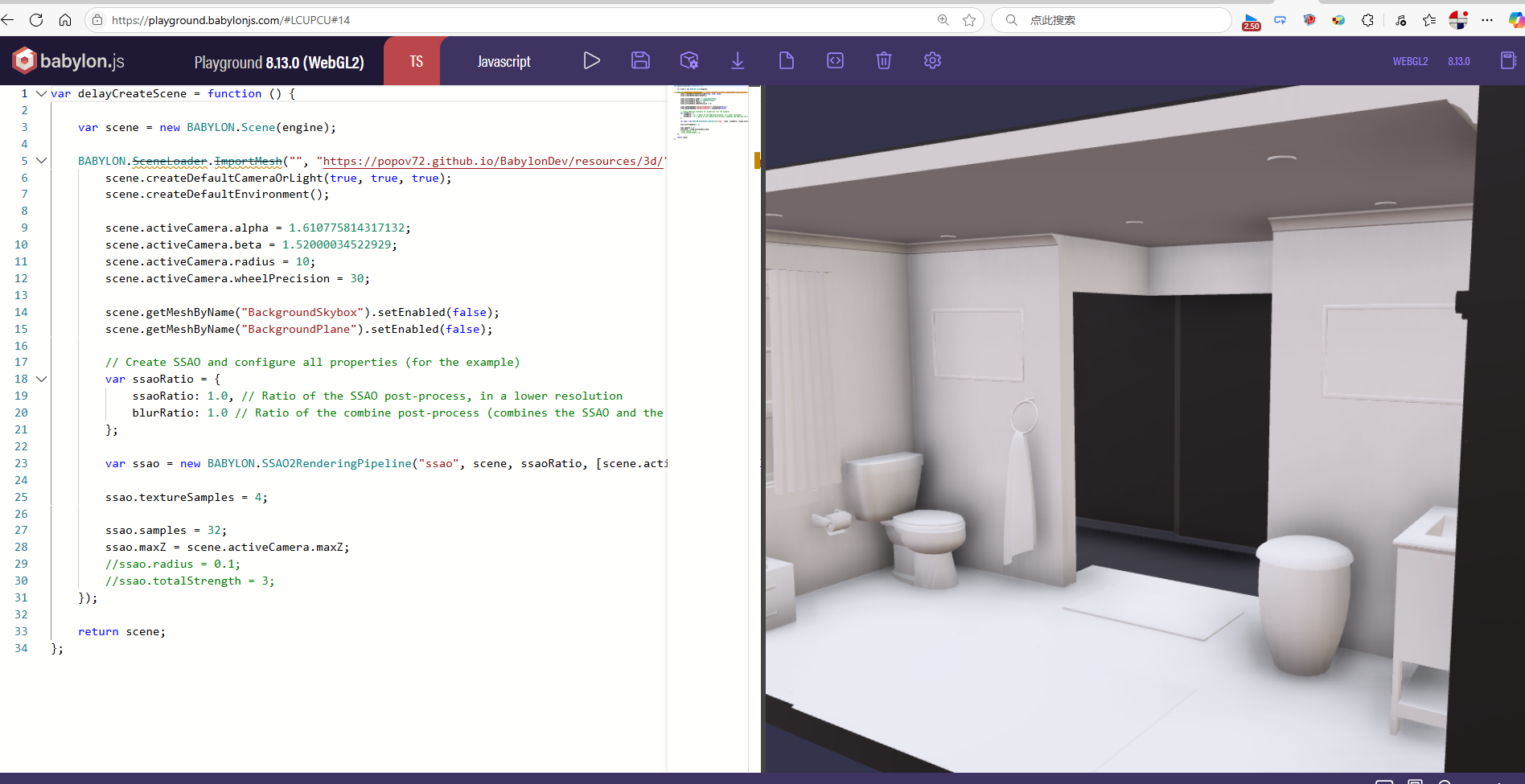
一、文档及介绍 Using the SSAO Rendering Pipeline | Babylon.js Documentation 二、应用案例 2.1 房间案例 https://playground.babylonjs.com/#LCUPCU#14 2.2隔间案例 https://playground.babylonjs.com/?BabylonToolkit#KIEYA6#821
一、常见问题 1、babylonjs的哪个参数,可以调整ArcRotateCamera相机,使其距离相机过近后,不会反转方向 如果你希望避免相机在距离目标过近时反转方向,可以调整 lowerRadiusLimit 参数。这个参数设置了相机与目标之间的最小距离。 2、哪个参数可以修改鼠标中间滚轮滚动后,相机移动的距离 可以通过调整 wheelPrecision 参数来修改鼠标中间滚轮滚动后相机移动的距离。这个参数控制滚轮滚动的灵敏度。 通过增加 wheelPrecision 的值,滚轮滚动时相机的移动距离会变得更小,…
以下部分答案参考自GPT,部分细节不一定准确。但整体比较准确。 一、高斯泼溅和常见三角面模型的区别 3D高斯泼溅(3D Gaussian Splatting, 3DGS)与传统的三角面模型(Mesh Model)是两种不同的三维场景表示和渲染技术,它们在数据结构、渲染方式、适用场景等方面存在显著差异。以下是两者的主要区别: 1. 数据结构与表示方式 2. 渲染方式与性能 3. 视觉质量与细节 4. 适用场景 5. 技术局限性 总结对比表 特性 三角面模型 高斯泼溅 表示形式 硬表…