1. 为什么要强调“端到端 RUL” 在真实制造业场景中,很多所谓“RUL 项目”会失败,原因通常不是算法不先进,而是: 端到端 RUL关注的不是“预测准不准”,而是: 预测结果是否能持续、可信、可解释地驱动维护决策 这意味着:RUL 必须被设计为一个 系统能力(System Capability),而不是一个孤立算法。 2. 端到端 RUL 的总体架构视角 从工程角度,一个完整的 PHM RUL 系统至少包含 6 个层级: 展开为工业可实施架构: 3. 数据层:端到端 RUL 的“地基工程” 3.1 RUL 的三…
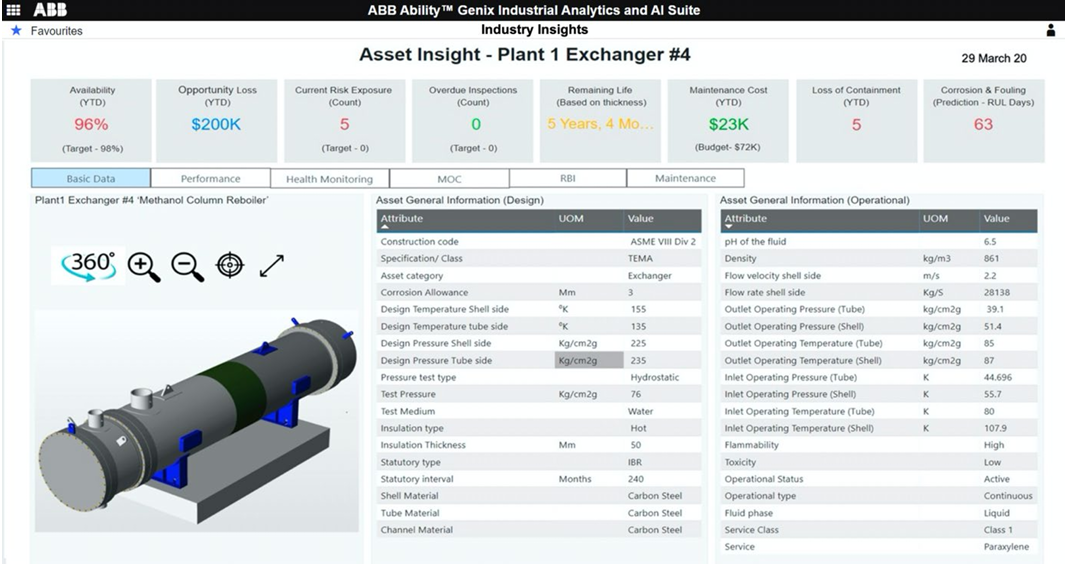
1. ABB Ability 在 PHM 领域的真实定位 1.1 ABB 并不是“软件公司起家”的 PHM 这是理解 ABB Ability 的第一关键点。 ABB Ability 的 PHM 能力不是从数据科学实验室反推出来的,而是从以下三个传统工业能力“长出来的”: 这决定了 ABB 的 PHM 具备三个显著工程特征: 特征 含义 强机理 大量使用一阶物理模型(first-principles) 强设备语义 资产模型不是“标签集合”,而是工程对象 强 OT 融合 PHM 深度嵌入控制系统,而非外挂 Verdan…
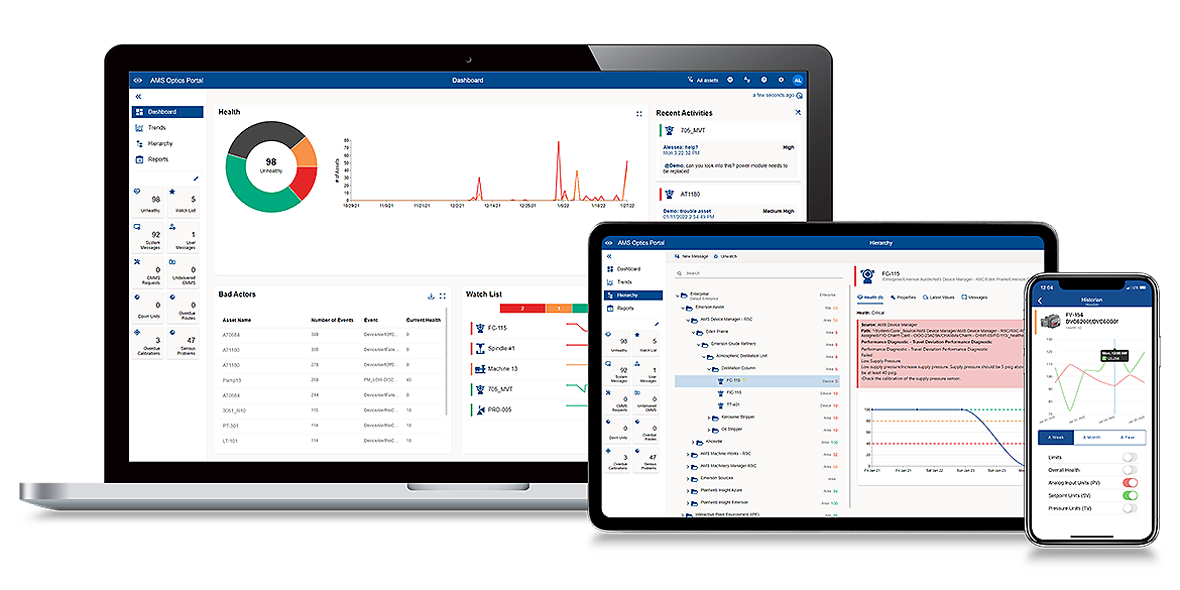
Emerson AMS 不是一个“单一软件”,而是一整套“过程工业 PHM 基础设施”。所以下文会从理念 → 架构 → 数据 → 模型 → RUL → 决策 → 工程哲学逐层展开。 Emerson AMS PHM 系统深度技术解析 ——过程工业中最“工程化”的资产健康与寿命管理体系 一、Emerson AMS 的 PHM 定位(非常关键) 在讨论 Emerson AMS 之前,必须先明确一个事实: Emerson AMS 并不是“为了 PHM 而生”,而是为了“设备可用性与过程安全”而生。 因此它的 PHM 具备三…
1. GE Digital APM 的根本定位 GE Digital APM ≠ IoT 平台GE Digital APM ≠ 通用 AI PHM 它的真实定位是: 以设备失效机理为中心的工程化 PHM 系统 这是 GE 在航空发动机、燃气轮机、风机等“高价值设备”上几十年工程经验的数字化延伸。 2. 系统整体架构(Predix 技术栈) 2.1 四层典型 PHM 架构 与 Maximo、Bently 的关键差异在于: GE 把“工程模型”放在诊断与预测的核心位置 3. 核心对象模型:Failure Mode Fi…
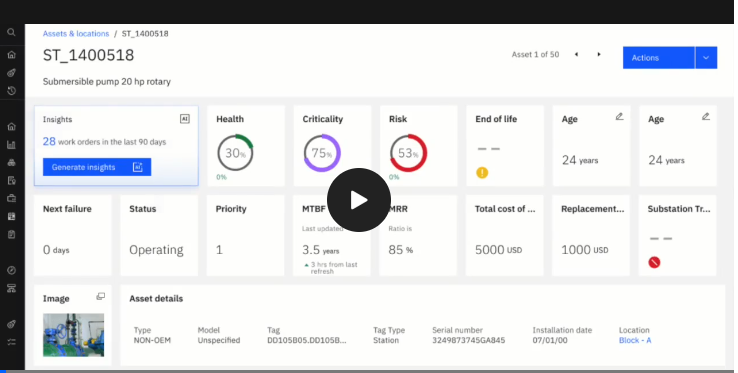
IBM Maximo Application Suite 中的 PHM 系统 ——面向泛工业资产的工程化健康管理与寿命预测架构 1. IBM Maximo PHM 的本质定位 IBM Maximo 的 PHM ≠ 传感器诊断系统IBM Maximo 的 PHM = 资产级决策系统(Asset-Centric PHM) 它解决的不是: Maximo 站在的是 运维决策层,而不是信号层。 2. 系统整体架构(平台级 PHM) 2.1 应用套件结构 在 MAS 中,PHM 能力分散在多个模块中协同完成: PHM 实际是 …
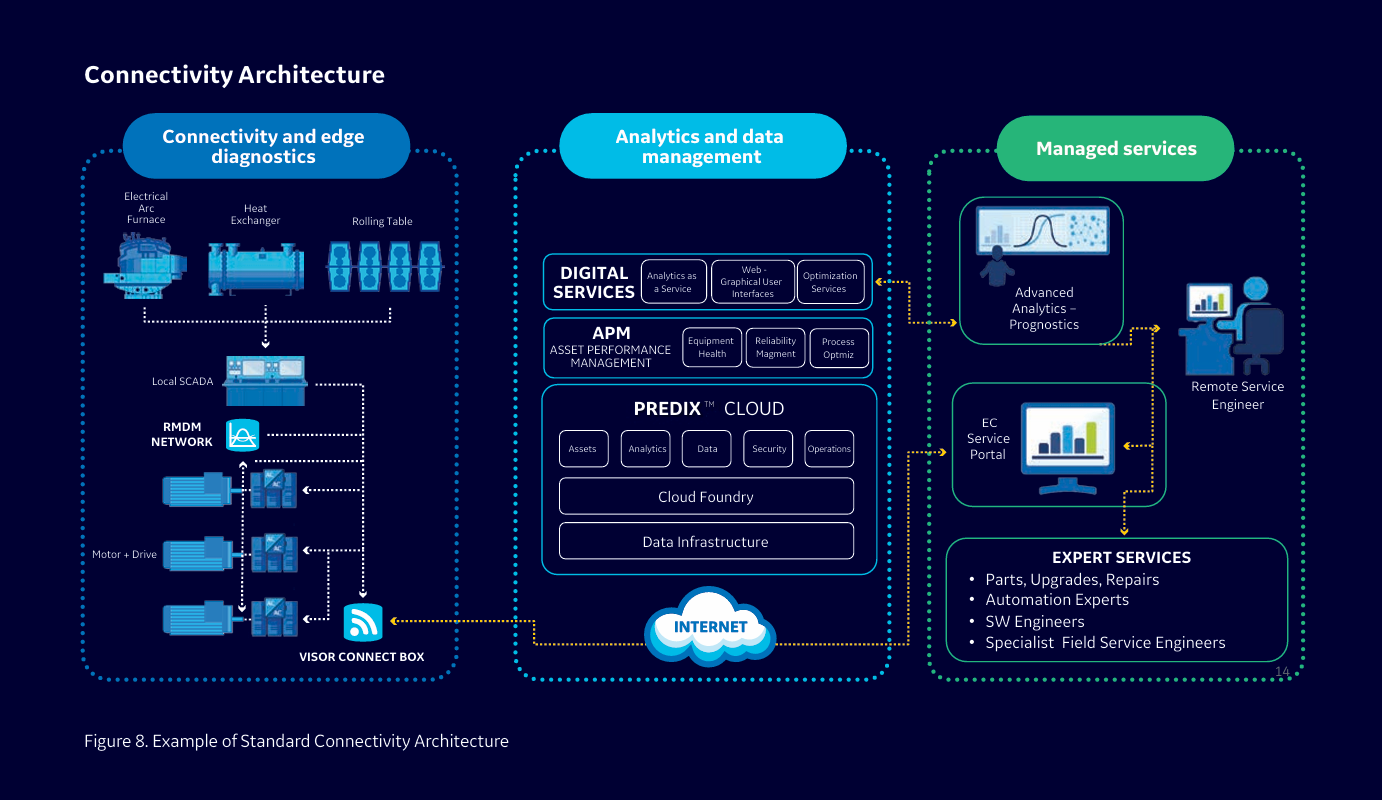
https://www.tube.com/watch?v=mrXtx74ZR_A&list=PLAKe3qXMcVpmk9WGFIgtTQLWOeXN0pl1- https://www.tube.com/watch?v=LJH1CtBLsxU&list=PLrXhrI7zUoqQB5YU78gENYF_Zyc0pKhu7&index=4 从工程视角解构 Bently Nevada PHM 系统 ——旋转设备健康监测与寿命预测的工业级实现范式 1. Bently Nevada 的 PHM 定位…
下面我用最清晰、最工业界标准的方式说明: ⭐ 总结一句话 LSL/USL = 规格限(Spec Limits) → 客户要求 / 产品必须满足的硬性边界LCL/UCL = 控制限(Control Limits) → 工艺过程的统计波动边界,用于监控工艺是否稳定 两者是完全不同的概念、不同用途、不同来源。 ✅ 一、LSL / USL(Lower / Upper Specification Limit) → 规格限 / 客户要求 / 工程要求(硬标准) 定义:产品最终必须满足的上下限,由设计…
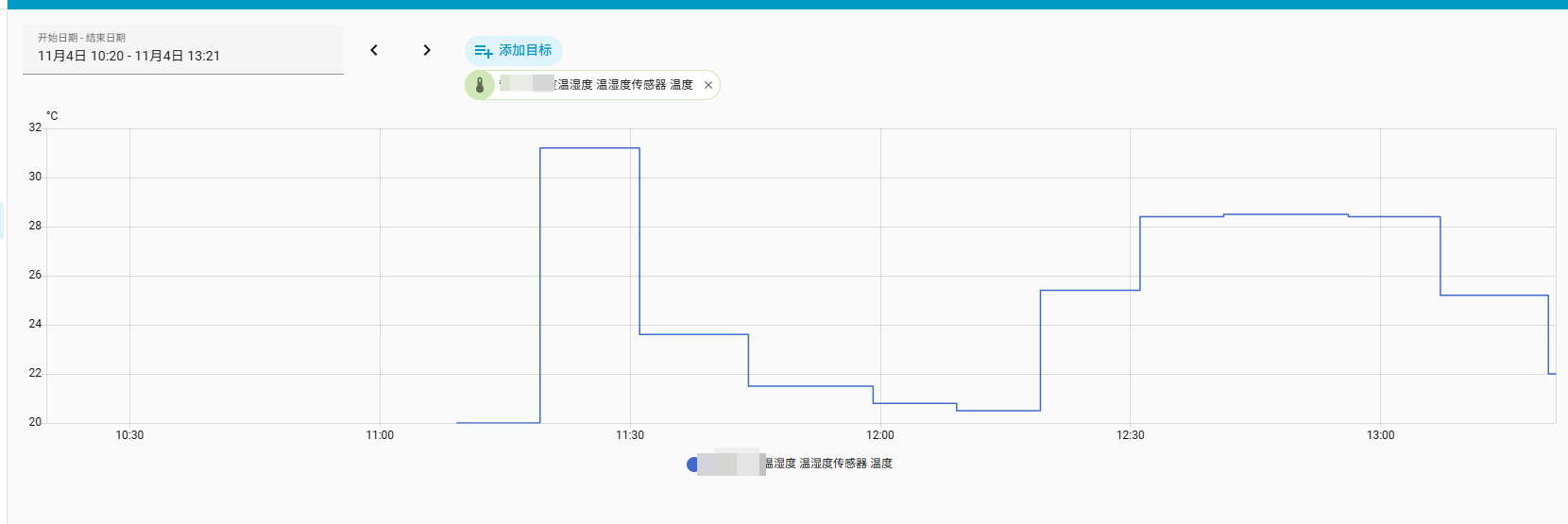
设备:米家智能温湿度计3mini 蓝牙版 蓝牙网关:小爱音响 博主想用米家温湿度计来免接线,接入一个区域的温湿度。但是通过Home Assistant的统计数据发现上报频率太慢了,不管温度有没有变化,几乎都是间隔10分钟上报一次。 遂放弃。