https://github.com/BabylonJS/Babylon.js/blob/master/contributing.md https://doc.babylonjs.com/contribute/toBabylon/approvedNamingConventions https://doc.babylonjs.com/contribute https://doc.babylonjs.com/contribute/toBabylon/matForMatLibrary Babylon.js的Contrib…
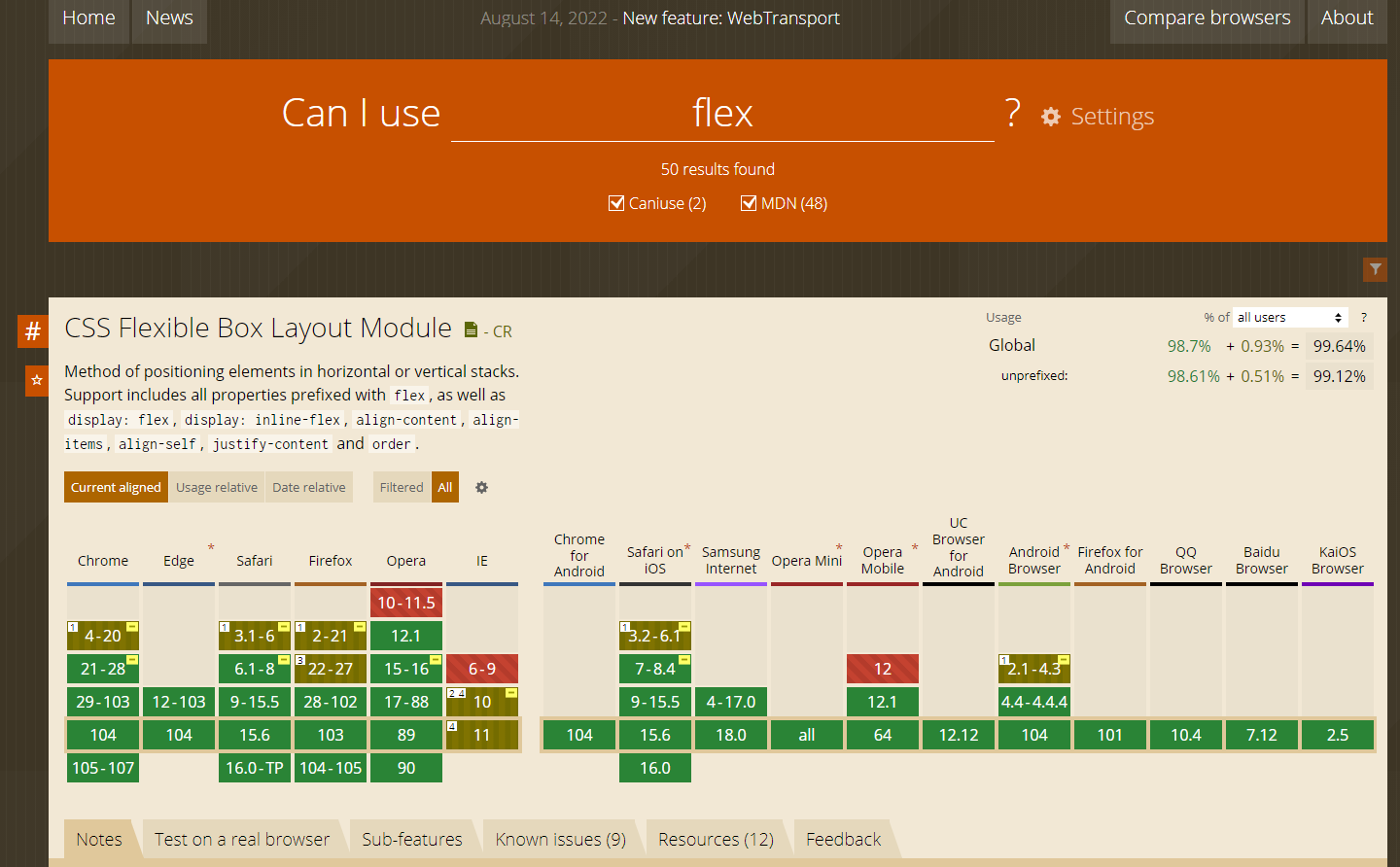
官网:https://zh.learnlayout.com/ flex:https://www.runoob.com/w3cnote/flex-grammar.html 知乎:https://zhuanlan.zhihu.com/p/25303493 w3c: https://www.w3school.com.cn/css/css3_flexbox.asp 本站教授的是现在广泛使用于网站布局领域的CSS基础。 我们假设你已经掌握了CSS的选择器、属性和值。并且你可能已经对布局有一定了解,即使亲自去写的话还是会很苦恼…
链接:https://github.com/svg/svgo svgo可以处理掉设计软件生成 svg 时遗留下来的非必要元素、标签。 从精简效率来看,很惊人,有50%~60%的精简率。
贴图下载网站 Home https://tietu.znzmo.com/ https://www.hqreslib.com/index https://polyhaven.com/ https://texture.ninja/ https://www.cgbookcase.com/textures/ https://www.myminifactory.com/scantheworld/#home 第二次 https://polyhaven.com/zh https://www.cgbookcase.com/text…